
Tombol bookmark ini umum ditemukan di berbagai jenis aplikasi dan website besar. Fungsinya untuk menyimpan link atau konten favorit agar bisa dibaca lain kali. Bisa juga disebut sebagai read later, save later, save link, atau sebagainya. Lantas apakah blog, khususnya platform Blogger (Blogspot) bisa memasang tombol bookmark dengan fungsi yang berjalan sempurna? Tentu bisa.
Kita akan memanfaatkan localStorage dari browser sebagai database untuk menyimpan data. Karena tersimpan di penyimpanan lokal browser, bookmark tidak akan hilang meski pengunjung berpindah halaman atau menutup blog. Bookmark hanya akan hilang jika pengguna melakukan uninstal browser atau menghapus data browser (yang mana jarang banget dilakukan).
Langsung saja ikuti dengan teliti dan baca dengan cermat tutorial membuat fungsi bookmark di blog pakai localStorage browser ala Igniel berikut ini.
Memasang Tombol Bookmark Blog Pakai Local Storage
Saya perlu mewanti-wanti agar kamu paham bahwa tampilan yang dihasilkan nanti kemungkinan akan sedikit berbeda dengan yang saya tuliskan. Ini karena kode setiap template berbeda-beda. Kalau langsung mirip ya syukur. Tapi kalau tidak, kamu harus menyesuaikan kode CSS dan HTML yang saya berikan untuk mendapatkan hasil yang diinginkan.
Ingat ya, yang kemungkinan berbeda hanya tampilannya saja. Jadi yang perlu dimodifikasi cukup CSS dan HTML. Kode CSS diubah sesuai dengan tampilan template, dan kode HTML ditempatkan di posisi yang sesuai menurut template masing-masing. Untuk Javascript tidak perlu diubah apapun. Mudah kan?
1. Buat Halaman Baru
Buatlah sebuah page (halaman statis) baru yang fungsinya untuk menampung semua daftar bookmark. Nantinya bookmark akan ditampilkan di menu pada header, namun akan dialihkan ke halaman statis jika sudah melebihi batas yang ditentukan.
Pilih mode Compose (bukan HTML) dan masukkan kode berikut:
<div class='ignielBookmarks'></div>
Terbitkan halamannya. Saat ini tampilannya masih kosong karena masih ada kode lain yang harus ditambahkan. Pastikan untuk menuliskan URL halaman ini dengan benar pada Javascript nomor 3 di bawah.
2. Kode CSS
Salin kode CSS berikut dan simpan DI ATAS </style> atau ]]></b:skin>. Modifikasi sesuai kebutuhan ya.
Perhatikan juga kode .snippet-thumbnail yang ditandai. Itu adalah nama class dari HTML penampung gambar thumbnail. Sesuaikan dengan nama class atau id pada template masing-masing.
/* ----
Web Blog Bookmark With Browser Local Storage
Created by: igniel.com
Source code: https://www.igniel.com/2022/12/widget-bookmark-blog.html
---- */
.ignielBookmark, .ignielBookmarks, .ignielBookmarkPost {
--bm-bg: #fff;
--bm-post-bg: #fff;
--bm-icon: #333;
--bm-icon-active: #6495ed;
--bm-icon-del: #777;
}
.snippet-thumbnail {
position: relative;
}
#ignielBookmark, .ignielBookmarkPost input {
display: none;
}
.ignielBookmark {
position: relative;
}
.ignielBookmark i {
background-color: var(--bm-bg);
border-radius: 7px;
font-size: .75rem;
font-style: normal;
line-height: normal;
padding: .1rem;
right: 55%;
top: -2px;
}
.ignielBookmark svg {
height: 1.5rem;
width: 1.5rem;
}
.ignielBookmark path, .ignielBookmarkPost path {
stroke: var(--bm-icon);
clip-rule: evenodd;
fill: transparent;
fill-rule: evenodd;
stroke-linecap: round;
stroke-linejoin: round;
stroke-miterlimit: 10;
stroke-width: 1.5px;
}
.bookmark-wrapper {
border: 1px solid #dfdfdf;
border-radius: 7px;
max-height: 80vh;
min-width: 320px;
max-width: 480px;
opacity: 0;
overflow: auto;
right: 0;
top: 2rem;
transform: translateY(1rem);
-webkit-transform: translateY(1rem);
visibility: hidden;
width: max-content;
}
.bookmark-title {
border-bottom: 1px solid #ededed;
font-weight: 800;
position: sticky;
position: -webkit-sticky;
top: 0;
}
.bm-title {
line-height: 1.5em;
}
.bm-title a {
color: inherit;
}
.bm-title a:hover {
text-decoration: none;
}
.bm-thumb {
flex: 0 0 85px;
line-height: 0;
}
.bm-thumb img {
background-color: #efefef;
border-radius: 7px;
object-fit: cover;
height: auto;
max-height: 100% !important;
width: 100%;
max-width: 100% !important;
}
.bm-delete {
margin-left: auto;
white-space: nowrap;
}
.bm-delete svg {
height: 1.25rem;
width: 1.25rem;
}
.bm-delete path {
fill: none;
stroke: var(--bm-icon-del);
}
.bm-delete:hover path {
fill: var(--bm-icon-del);
}
.bookmark-inner ul {
flex-direction: column;
}
.bookmark-wrapper, .bookmark-title {
background-color: var(--bm-bg);
}
.bookmark-inner, .bookmark-title {
padding: .75rem 1.25rem;
}
.bookmark-inner ul, .bookmark-inner li, .ignielBookmarks li, .ignielBookmarkPost, .ignielBookmarkPost label {
display: -webkit-box;
display: -webkit-flex;
display: flex;
gap: 1rem;
list-style-type: none;
margin: 0;
padding: 0;
}
li.bm-more {
border-top: 1px solid #ededed;
justify-content: center;
padding: .75rem .75rem 0;
margin-top: 1rem;
}
.ignielBookmarks ul {
display: grid;
gap: 1.5rem;
grid-template-columns: repeat(2, 1fr);
margin: 0;
padding: 0;
}
.ignielBookmarks li {
border: 1px solid #dfdfdf;
border-radius: 7px;
padding: .75rem;
}
.ignielBookmarkPost {
background-color: var(--bm-post-bg);
border-radius: 100px;
height: 2rem;
position: absolute;
right: .75rem;
top: .75rem;
width: 2rem;
z-index: 2;
}
.ignielBookmarkPost, .ignielBookmarkPost label {
align-items: center;
justify-content: center;
}
.ignielBookmarkPost svg {
height: 1.25rem;
width: 1.25rem;
}
.ignielBookmark label, .ignielBookmarkPost label, .bm-delete {
cursor: pointer;
}
.ignielBookmark i, .bookmark-wrapper {
position: absolute;
}
.ignielBookmark path, .bookmark-wrapper {
transition: all .2s ease;
}
.ignielBookmark label:hover path, .ignielBookmarkPost label:hover path {
stroke: var(--bm-icon-active);
}
#ignielBookmark:checked ~ label path, .ignielBookmarkPost input:checked ~ label path {
fill: var(--bm-icon-active);
stroke: var(--bm-icon-active);
}
.ignielBookmarkPost input:checked ~ label path:last-child {
fill: none;
stroke: #fff;
}
#ignielBookmark:checked ~ .bookmark-wrapper {
opacity: 1;
transform: translateY(0);
-webkit-transform: translateY(0);
visibility: visible;
}
.bookmark-loading {
padding: .5rem;
text-align: center;
}
.bookmark-loading svg {
animation: ignielSpin .75s linear infinite normal;
-webkit-animation: ignielSpin .75s linear infinite normal;
}
@media screen and (max-width: 568px) {
.ignielBookmarks ul {
gap: 1rem;
grid-template-columns: repeat(1, 1fr);
}
}| Value | Keterangan |
|---|---|
--bm-bg |
Warna background menu bookmark saat dibuka. |
--bm-post-bg |
Warna background dari ikon bookmark pada postingan. |
--bm-icon |
Warna ikon bookmark. |
--bm-icon-active |
Warna ikon bookmark saat disorot (hover) dan diklik. |
--bm-icon-del |
Warna ikon delete (hapus). |
Khusus Template Fiksioner v3
Bagi yang menggunakan template Fiksioner v3, saya sudah menyiapkan kode CSS tambahan agar kamu tidak perlu pusing lagi menyesuaikan tampilannya sendiri. Tambahkan kode CSS ini tepat di bawah kode CSS yang telah dituliskan sebelumnya.
.single .info, .fiksionerSearch {
align-items: center;
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
.single .ignielBookmarkPost {
margin-left: auto;
position: static;
}
.snippet-thumbnail {
position: relative;
}
.bookmark-wrapper {
right: -2rem;
top: 38px;
}
#header {
align-items: center;
}
.fiksionerMenu {
flex-grow: 1;
}
.fiksionerSearch {
gap: 1rem;
position: relative;
}
.fiksionerSearch form {
margin-left: 1rem;
position: static;
}
[dir="rtl"] .fiksionerSearch form {
left: unset;
margin-left: 0;
margin-right: 1rem;
}
.fiksionerSearch .input, .fiksionerSearch .icon svg {
line-height: 30px;
position: absolute;
right: 0;
top: 0;
}
[dir="rtl"] .fiksionerSearch .input, [dir="rtl"] .fiksionerSearch .icon svg {
left: 0;
right: unset;
}
.fiksionerSearch .icon {
float: unset;
position: static;
}
[dir="rtl"] .fiksionerSearch .icon {
float: unset;
left: unset;
}
[dir="rtl"] .ignielBookmarkPost {
left: .75rem;
right: unset;
}
[dir="rtl"] .bookmark-wrapper {
left: -2rem;
right: unset;
}
.ignielBookmark i {
background-color: $(header.background.color);
}
.ignielBookmark, .ignielBookmarks, .ignielBookmarkPost {
--bm-icon: $(body.text.color);
--bm-icon-active: $(fiksioner.main.color);
}
@media screen and (max-width: 1024px) {
.fiksionerMenu {
flex-grow: 0;
}
}
@media screen and (max-width: 568px) {
.fiksionerMenu {
flex-grow: 0;
}
.bookmark-wrapper {
border-radius: 0 0 7px 7px;
min-width: 100vw;
max-width: 100vw;
right: -3.25rem;
}
[dir="rtl"] .bookmark-wrapper {
left: -3.25rem;
right: unset;
}
}3. Kode HTML
Sekarang kita akan menempatkan tombol bookmark pada blog. Bagian ini sedikit tricky karena kode, struktur, nama class, dan nama id tiap template pasti tidak sama. Saya akan memberikan gambaran di bagian mana kode harusnya ditempatkan.
3.1. Tombol "Menu Bookmark"
Idenya adalah untuk menempatkan tombol pada jajaran menu navigasi di header. Fungsinya untuk menampilkan sebagian dari daftar bookmark.

Silakan cari kode dari header masing-masing dan salin kode berikut untuk memunculkan ikon bookmark.
<!--
Web Blog Bookmark With Browser Local Storage
Created by: igniel.com
Source code: https://www.igniel.com/2022/12/widget-bookmark-blog.html
-->
<div class="ignielBookmark">
<input id="ignielBookmark" type="checkbox"/>
<label aria-label="View Bookmark" for="ignielBookmark">
<i>0</i>
<svg viewBox="0 0 24 24">
<path d="M16.8199 2H7.17995C5.04995 2 3.31995 3.74 3.31995 5.86V19.95C3.31995 21.75 4.60995 22.51 6.18995 21.64L11.0699 18.93C11.5899 18.64 12.4299 18.64 12.9399 18.93L17.8199 21.64C19.3999 22.52 20.6899 21.76 20.6899 19.95V5.86C20.6799 3.74 18.9499 2 16.8199 2Z"/>
</svg>
</label>
<div class="bookmark-wrapper">
<div class="bookmark-title">Bookmark</div>
<div class="bookmark-inner">
<div class="bookmark-loading">
<svg viewBox="0 0 24 24">
<path d="M2.45001 14.97C3.52001 18.41 6.40002 21.06 9.98002 21.79"/>
<path d="M2.04999 10.98C2.55999 5.93 6.81998 2 12 2C17.18 2 21.44 5.94 21.95 10.98"/>
<path d="M14.01 21.8C17.58 21.07 20.45 18.45 21.54 15.02"/>
</svg>
</div>
</div>
</div>
</div>Khusus Template Fiksioner v3
Tempatkan kode nomor 3.1. DI ATAS kode berikut:
<form action='/search'>Kodenya ada 2, salin saja di keduanya. Hasil akhirnya seperti ini:
<b:includable id='searchForm'>
KODE NOMOR 3.1. DI SINI
<form action='/search'>
....
....
<form>
</b:includable>3.2. Tombol "Tambah Bookmark" (Halaman Multiple)
Jika tombol ini diklik, maka ikon akan berubah warna dan link otomatis ditambahkan ke menu bookmark di nomor 3.1. di atas.
Tombol tambah bookmark melayang di atas gambar thumbnail saat berada di halaman multiple (halaman selain post dan page). Harusnya hasilnya seperti ini.

Cari kode thumbnail di template. Pada contoh, saya menggunakan class snippet-thumbnail yang sudah dituliskan juga di CSS. Biasanya kode thumbnail disertai dengan tag <a href> di dalamnya. Tempatkan kode berikut DI BAWAH tag <a href>.
<!--
Web Blog Bookmark With Browser Local Storage
Created by: igniel.com
Source code: https://www.igniel.com/2022/12/widget-bookmark-blog.html
-->
<div class="ignielBookmarkPost">
<input expr:id='"bm-" + data:post.id' type="checkbox"/>
<label aria-label="Bookmark" expr:data-img='data:post.featuredImage ? resizeImage(data:post.featuredImage, 100, "3:2") : resizeImage("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAACCAQAAAA3fa6RAAAADklEQVR42mNkAANGCAUAACMAA2w/AMgAAAAASUVORK5CYII=", 100, "3:2")' expr:data-title='data:post.title' expr:data-url='data:post.url' expr:for='"bm-" + data:post.id'>
<svg viewBox="0 0 24 24">
<path d="M16.8199 2H7.17995C5.04995 2 3.31995 3.74 3.31995 5.86V19.95C3.31995 21.75 4.60995 22.51 6.18995 21.64L11.0699 18.93C11.5899 18.64 12.4299 18.64 12.9399 18.93L17.8199 21.64C19.3999 22.52 20.6899 21.76 20.6899 19.95V5.86C20.6799 3.74 18.9499 2 16.8199 2Z"/>
<path d="M12 8.20996V13.21"/>
<path d="M14.5 10.6499H9.5"/>
</svg>
</label>
</div>Khusus Template Fiksioner v3
Cari kode ini:
<div class='snippet-thumbnail'>Tempatkan kode sesuai contoh berikut:
<div class='snippet-thumbnail'>
<a expr:href='data:post.url' expr:title='data:post.title'>
....
....
</a>
KODE NOMOR 3.2. DI SINI
</div>Tombol juga ditempatkan di widget Featured Post. Cari kode ini:
<b:if cond='data:this.postDisplay.showFeaturedImage'>Kodenya ada 2. Salin saja di keduanya. Tempatkan kode di posisi yang sesuai dengan contoh berikut:
<b:if cond='data:this.postDisplay.showFeaturedImage'>
<div class='snippet-thumbnail'>
<a expr:href='data:post.url' expr:title='data:post.title'>
....
....
</a>
KODE NOMOR 3.2. DI SINI
</div>
....
....
</b:if>3.3. Tombol "Tambah Bookmark" (Halaman Single)
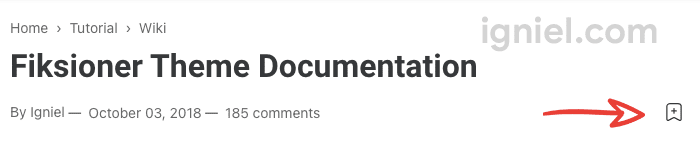
Sementara saat di halaman single (post dan page), tombol tambah bookmark akan berada di bawah breadcrumb dan judul seperti ini.

Cari kode ini:
<b:includable id='postTitle'>Kalau tidak ada, pokoknya cari saja kode dari judul post. Biasanya diberi class entry-title. Lalu simpan kode ini di bawahnya.
<!--
Web Blog Bookmark With Browser Local Storage
Created by: igniel.com
Source code: https://www.igniel.com/2022/12/widget-bookmark-blog.html
-->
<b:if cond='data:view.isSingleItem'>
<div class="ignielBookmarkPost">
<input expr:id='"bm-" + data:post.id' type="checkbox"/>
<label aria-label="Bookmark" expr:data-img='data:post.featuredImage ? resizeImage(data:post.featuredImage, 100, "3:2") : resizeImage("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAACCAQAAAA3fa6RAAAADklEQVR42mNkAANGCAUAACMAA2w/AMgAAAAASUVORK5CYII=", 100, "3:2")' expr:data-title='data:post.title' expr:data-url='data:post.url' expr:for='"bm-" + data:post.id'>
<svg viewBox="0 0 24 24">
<path d="M16.8199 2H7.17995C5.04995 2 3.31995 3.74 3.31995 5.86V19.95C3.31995 21.75 4.60995 22.51 6.18995 21.64L11.0699 18.93C11.5899 18.64 12.4299 18.64 12.9399 18.93L17.8199 21.64C19.3999 22.52 20.6899 21.76 20.6899 19.95V5.86C20.6799 3.74 18.9499 2 16.8199 2Z"/>
<path d="M12 8.20996V13.21"/>
<path d="M14.5 10.6499H9.5"/>
</svg>
</label>
</div>
</b:if>Pastikan untuk memasang Blogger conditional tag yang tepat agar widget muncul di halaman tertentu dengan benar. Saya menggunakan tag kondisional isSingleItem agar tombol hanya muncul di halaman post dan page saja.
Khusus Template Fiksioner v3
Cari kode ini:
<div class='info'>Tempatkan kode sesuai contoh berikut:
<div class='info'>
<b:include ..../>
<b:include ..../>
<b:if cond='data:post.allowComments'>
....
....
</b:if>
KODE NOMOR 3.3. DI SINI
....
</div>4. Kode Javascript
Jangan ubah selain yang disebutkan untuk menghindari error. Kode ini juga berfungsi di template yang pakai navigasi infinite scroll. Simpan DI ATAS </script> atau //]]></script>.
/* ----
Web Blog Bookmark With Browser Local Storage
Created by: igniel.com
Source code: https://www.igniel.com/2022/12/widget-bookmark-blog.html
---- */
const bookmarks = {
maxWidget: 5,
maxAll: 100,
emptyText: 'Tidak ada bookmark',
moreText: 'Lihat selengkapnya',
currentText: 'Anda sedang melihat halaman bookmark',
morePage: '/p/bookmark.html',
deleteText: '<svg viewBox="0 0 24 24"><path d="M18.8892 9.5542C18.8892 17.5732 20.0435 21.198 12.2797 21.198C4.5149 21.198 5.693 17.5732 5.693 9.5542"/><path d="M20.3651 6.47985H4.2146"/><path d="M15.7148 6.47983C15.7148 6.47983 16.2434 2.71411 12.2891 2.71411C8.33578 2.71411 8.86435 6.47983 8.86435 6.47983"/></svg>'
};
/* DO NOT EDIT */
!function(d){let ignielbookmark = JSON.parse(localStorage.getItem("ignielBookmark")) || []; d.querySelector(".ignielBookmark").querySelector("i").innerHTML = ignielbookmark.length; const bmCek = () => {if (ignielbookmark.length > 0){ignielbookmark.forEach((e) => {if (d.getElementById("bm-" + e.id)) {d.getElementById("bm-" + e.id).checked = true;}});}}; const bmRender = () => {localStorage.setItem("ignielBookmark", JSON.stringify(ignielbookmark)); d.querySelector(".ignielBookmark").querySelector("i").innerHTML = ignielbookmark.length; let bmContainer = d.querySelector(".bookmark-inner"), bmContainerAll = d.querySelector(".ignielBookmarks"), bmBuild = ""; if (ignielbookmark.length > 0) {let max = bookmarks.maxWidget, more = false; if (d.location.pathname == bookmarks.morePage) {max = bookmarks.maxAll;} else {max = bookmarks.maxWidget; if (ignielbookmark.length > max) {more = true;}} ignielbookmark.slice(0, max).forEach((e) => {bmBuild += '<li data-id="' + e.id + '"><div class="bm-thumb"><a href="' + e.url + '" title="' + e.title + '"><img alt="' + e.title + '" src="' + e.img + '" title="' + e.title + '"></a></div><div class="bm-title"><a href="' + e.url + '" title="' + e.title + '">' + e.title + '</a></div><div class="bm-delete" role="button">' + bookmarks.deleteText + "</div>";}); bmContainer.innerHTML += "</ul>"; if (d.location.pathname == bookmarks.morePage) {bmContainer.innerHTML = bookmarks.currentText; if (bmContainerAll) bmContainerAll.innerHTML = "<ul>" + bmBuild + "</ul>";} else {bmContainer.innerHTML = "<ul>" + bmBuild; if (more) {bmContainer.innerHTML += '<li class="bm-more"><a href="' + bookmarks.morePage + '" title="' + bookmarks.moreText + '">' + bookmarks.moreText + " (+" + (ignielbookmark.length - max) + ")</a></li>";}}} else {bmContainer && (bmContainer.innerHTML = bookmarks.emptyText); bmContainerAll && (bmContainerAll.innerHTML = bookmarks.emptyText);} bmDel();}; const bmAdd = (a) => {ignielbookmark.push(a); bmRender();}; const bmRem = (id) => {ignielbookmark = ignielbookmark.filter((obj) => obj.id !== id); bmRender(); if (d.getElementById("bm-" + id)) {d.getElementById("bm-" + id).checked = false;}}; const bmDel = () => {const a = d.querySelectorAll(".bm-delete"); if (a.length > 0) {a.forEach((e) => {const dId = e.parentNode.getAttribute("data-id"); e.addEventListener("click", () => {bmRem(dId);});});}}; const ignielBookmark = () => {const a = d.querySelectorAll(".ignielBookmarkPost input"); if (a.length > 0) {a.forEach((e) => {e.addEventListener("change", () => {const bmId = e.id.split("-")[1], bmParent = e.parentNode, bookmarkItem = {id: bmId, img: bmParent.querySelector("label").getAttribute("data-img"), title: bmParent .querySelector("label") .getAttribute("data-title"), url: bmParent.querySelector("label").getAttribute("data-url"),}; if (ignielbookmark) {const findId = ignielbookmark.find((obj) => obj.id === bmId); if (findId) {bmRem(bmId);} else {bmAdd(bookmarkItem);}} else {bmAdd(bookmarkItem);}});});}}; d.location.pathname == bookmarks.morePage && bmRender(); d.querySelector(".ignielBookmark").addEventListener("click", () => {bmRender();}); d.addEventListener("scroll", () => {bmCek; ignielBookmark}); ignielBookmark(); bmCek();}(document);| Value | Keterangan |
|---|---|
maxWidget |
Jumlah maksimal link di menu bookmark pada header. |
maxAll |
Jumlah maksimal link di halaman statis (page) bookmark. |
emptyText |
Teks saat tidak ada bookmark |
moreText |
Teks di menu bookmark untuk mengalihkan ke halaman statis. |
currentText |
Teks di menu bookmark saat halaman statis sedang dibuka. |
morePage |
URL dari halaman statis bookmark yang dibuat di langkah nomor 1. |
deleteText |
Teks dari hapus bookmark. Bisa berupa tulisan atau ikon. |
Selesai. Jika semua langkah dilakukan dengan benar, harusnya tombol bookmark di blog pakai localStorage ala Igniel ini bisa bekerja dengan sempurna.
5. Demo
Saya coba memasang tombol bookmark Blogspot ini ke template Blogger Fiksioner dan sedikit memodifikasi CSS untuk menyesuaikan dengan warna bawaan. Hasilnya oke kok. Silakan bandingkan punya kamu dengan demo berikut.
Kalau dilihat sekilas memang agak rumit. Tapi sebenarnya tugas kamu cuma copas script yang sudah saya sediakan. Kerasa ribet tuh karena kode tiap template berbeda, jadi harus cari dulu elemen yang sesuai biar posisi tombol bookmark tidak berantakan.
Selain belajar SEO pemula, sebagai Blogger tidak ada salahnya untuk belajar CSS, HTML, dan Javascript juga. Tidak perlu sampai expert, yang penting paham karena mau tidak mau pasti akan bersinggungan dengan desain web.
Sekian tutorial lengkap cara memasang widget bookmark di Blogger (Blogspot) pakai Javascript dengan menggunakan localStorage browser. Semoga bermanfaat.
































