Template Blogger gratis ini saya beri nama Fiksioner. Fiksioner adalah salah satu rekomendasi template Blogger gratis terbaik tahun ini. Gaya tampilannya sengaja didesain besar dan lebar karena awalnya dirancang spesial untuk kebutuhan personal blogging alias yang suka menulis jurnal, catatan pengalaman pribadi, atau tulisan fiksi. Itulah yang menjadi alasan saya menamainya Fiksioner, alias orang yang suka berfiksi (berimajinasi). Kamu bisa download gratis template Blogspot Fiksioner pada artikel ini.
Namun seiring berjalannya waktu, ternyata Fiksioner banyak dipakai oleh blog dengan niche beragam. Mulai dari berita, tutorial, kesehatan, pendidikan, resep, bahkan blog gado-gado yang membahas tentang berbagai hal. Ini karena Fiksioner memang fleksibel, bisa dipakai untuk kebutuhan apapun.
1. Fitur dan Kelebihan
- Layout v3 dan Widget v2
Ini adalah versi terbaru dan tercanggih dari template Blogger. Jadi sudah jelas sangat up to date. - Multi Related Post Berulang
Artikel terkait yang disebar rata ke dalam postingan. Tidak menumpuk di satu tempat (kebanyakan di tengah) seperti related post pada umumnya. - Pre-installed Ad Position
Terdapat panduan posisi penempatan iklan yang strategis. - Support Blogger Theme Designer
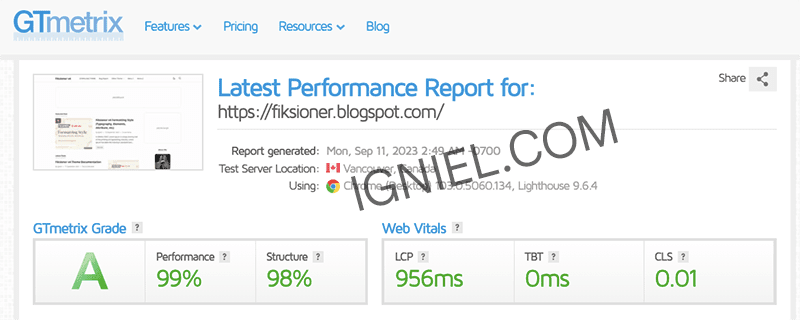
Untuk mengubah font, warna, dan tampilan lainnya cukup dilakukan melalui Blogger Theme Designer. Tidak perlu lagi lewat kode HTML. - Super ringan dan waktu muat halaman (loading) yang cepat.
Mendapatkan skor tinggi di situs tes performa seperti GTMetrix dan PageSpeed Insight. - Menu dan pengaturan fitur template bisa dimodifikasi langsung dari widget di Layout (Tata Letak). Tidak perlu pusing edit HTML.
- Lazy load gambar
- Sticky sidebar.
- Navigasi bernomor.
- Tampilan yang modern, minimalis, sederhana, namun tetap elegan.
- Valid struktur data Google.
- SEO friendly.
- Mobile friendly.
- Responsive.
- Schema markup.
- Breadcrumbs.
- ...lainnya bisa kamu cek dan coba sendiri.
2. Download Fiksioner v4 Terbaru
Silakan lihat blog demo atau langsung download Fiksioner v4 template Blogger gratis versi terbaru melalui tombol Download yang tercantum pada halaman ini.
3. Versi Premium
Sejak versi 3 yang diluncurkan tanggal 1 September 2020, hingga kini Fiksioner telah memiliki versi berbayar alias premium. Harganya sangat terjangkau, yaitu Rp. 100.000 saja. Memangnya apa sih perbedaan versi gratis dan berbayar?
3.1. Perbedaan Versi Gratis dan Premium
Pada intinya: TIDAK ADA!
Ya, benar. 99,9% tidak ada perbedaan apapun. Fiksioner versi gratis dan premium tetap memiliki fitur yang sama. Tidak ada yang dikurangi atau dilebihkan satu sama lain. Ingat, Fiksioner adalah template Blogger gratis rasa premium. Jadi meskipun kamu pakai versi gratis, fitur yang didapatkan tidak ada yang dikurangi.
Lho terus apa bedanya? Satu-satunya yang membedakan adalah: pada Fiksioner premium bisa menghapus link credit di footer. Saya melakukan ini karena tidak sedikit yang meminta dibuatkan versi premium agar mereka bebas menghapus link yang mengarah ke blog Igniel.
3.2. Syarat dan Ketentuan
Saat membeli versi premium, proses instalasi dan pengaturannya dilakukan seperti biasa. Namun kamu akan diberikan hak akses untuk masuk ke member area. Disana, ada dua langkah tambahan yang harus dilakukan agar link credit di footer bisa dihapus, yaitu:
- Menambahkan lisensi di template.
- Verifikasi domain (add site) di member area.
Ini langkah sederhana yang mutlak dilakukan. Jika merasa lebih ribet dan repot, lebih baik tidak beli dan pakai versi gratis saja. Mau beli atau tidak, SEMUA fitur yang didapatkan sama saja kok.
3.3. Cara Beli Versi Premium
Silakan kirim pesan dan tuliskan keinginan kamu untuk membeli template Fiksioner premium melalui tombol Beli Versi Premium yang ada di halaman ini.
4. Dokumentasi Gambar




5. Changelog
v4 (11 September 2023)
- Perombakan major dan masif pada semantik HTML, penulisan CSS, dan struktur data menjadi lebih efektif dan efisien sehingga dapat bekerja lebih baik.
- Penambahan fitur dark mode.
- Penambahan elemen box.
- Penambahan elemen button outline.
- Penambahan meta tag Preconnnect untuk mempercepat loading halaman.
- Penambahan gambar pada widget related post tengah berulang dalam artikel.
- Penambahan fitur expandable pada widget Label dan Arsip sehingga item tidak akan terlalu memanjang ke bawah.
- Penambahan foto penulis dalam info artikel.
- Penambahan keterangan tanggal update terakhir dalam info artikel
- Penambahan elemen tabel dengan scroll horizontal.
- Penambahan ikon TikTok di widget media sosial.
- Peningkatan performa lazy load gambar.
- Peningkatan performa widget Header agar lebih SEO friendly.
- Peningkatan performa navigasi bernomor.
- Peningkatan tampilan saat berformat RTL (Right To Left) seperti tulisan Arab atau lainnya.
- Pergantian font dari Roboto ke Noto Sans.
- Pergantian desain blockquote.
- Pergantian gambar `noimage`.
- Pergantian ikon Twitter (X) di widget media sosial.
- Perbaikan menu dropdown yang lambat terbuka saat di tampilan mobile.
- Perbaikan agar fitur lokasi bisa ditampilkan.
- Menghilangkan widget subscribe with email yang sudah tidak didukung oleh Blogger.
- Tampilan yang lebih minimalis dan modern.
v3 (01 September 2020)
- Menghapus jQuery.
- Membuat banyak fitur bawaan bisa dimodifikasi melalui widget di Layout (Tata Letak) seperti menu navigasi, link media sosial, dan lainnya sehingga tidak perlu diedit melalui kode HTML lagi.
- Mengubah tampilan menjadi lebih minimalis.
- Menambah lazy load gambar.
- Menambah sidebar sticky.
- Pergantian font dari Poppins ke Roboto.
- Perbaikan menu yang kadang tidak bisa di-klik.
- Perubahan rasio gambar thumbnail di homepage dari 16:9 menjadi 5:4 di versi desktop dan 4:2 di versi mobile.
- Perubahan desain kolom komentar.
- Perubahan desain Artikel Terkait (Related Post) di bawah artikel utama.
- Perbaikan agar bisa langsung memasang kode Google Analytics melalui pengaturan Blogger.
- Penambahan jenis navigasi bernomor.
- Mendukung format RTL (Right To Left) seperti tulisan Arab atau lainnya.
- Perubahan desain widget Populer, Entri Yang Diunggulkan (Featured), Profil, Label, Arsip, dll.
- Perbaikan agar fitur Reaksi (Reaction) bisa dipakai.
- Penambahan menu bagikan (share) ke Telegram.
- Perbaikan penulisan HTML dan CSS yang lebih efektif.
- Perbaikan minor struktur HTML.
v2 (03 October 2019)
- Pergantian font ke Poppins.
- Perombakan tampilan besar-besaran.
- Perubahan markup HTML dan CSS yang lebih valid W3C.
- Perbaikan atribut agar valid Google Structured Data.
- Perbaikan meta tag SEO.
- Perbaikan Breadcrumbs.
- Perbaikan minor lainnya.
v1 (03 October 2018)
- Rilis