Adanya tag kondisional Blogger memungkinkan kamu untuk menampilkan atau menyembunyikan widget / gadget di halaman tertentu. Misalnya hanya ingin menampilkan widget popular post di homepage saja, atau menyembunyikan iklan AdSense hanya di halaman statis (page) saja, dan sebagainya.
1. Menampilkan Widget di Halaman Tertentu
Artinya widget hanya akan muncul di satu tempat yang ditentukan.
- Masuk ke dashboard Blogger dan pergi ke menu
Layout(Tata Letak). Pilih widget yang ingin dibatasi dan edit dengan cara klik ikon pensil di kanan.
- Akan muncul sebuah jendela browser baru berukuran kecil. Disini kita hanya akan mencari tahu ID dari widget tersebut. Perhatikan susunan URL di address bar, sorotlah sampai ujung dan kamu akan menemukan parameter
widgetId=xxxdan itulah ID yang kita cari. Dalam contoh gambar, IDnya adalahFeaturedPost1. Jangan lakukan apa-apa pada widget tersebut. Tutup saja jendelanya setelah ID diketahui.
- Lalu pergi ke menu
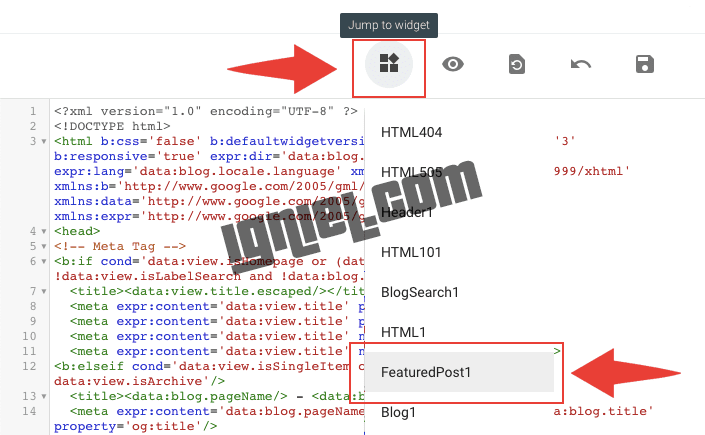
Theme(Tema) dan pilih Edit HTML. - Klik ikon Jump to widget (lihat di gambar) dan pilih nama dari ID yang tadi berhasil ditemukan di langkah sebelumnya.

- Dalam contoh ini, saya ingin menampilkan widget hanya di halaman utama (homepage). Maka tag kondisional yang digunakan adalah
data:view.isHomepage. Jika ingin menampilkannya di halaman lain, gunakan tag konditional lain yang kode lengkapnya bisa ditemukan di Tag Kondisional Halaman Blogger. - Sekarang saatnya untuk edit kode widget. Misal kode lengkapnya seperti ini:
<b:widget id='FeaturedPost1' locked='true' title='Featured Post' type='FeaturedPost' visible='true'>
Tambahkan kodecond='data:view.isHomepage'SEBELUM IDid='FeaturedPost1'. Maka hasil akhirnya menjadi seperti ini:<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='true' title='Featured Post' type='FeaturedPost' visible='true'>Ingat ya,FeaturedPost1adalah ID yang tadi dicari. Dan kamu bisa gantidata:view.isHomepagedengan tag kondisional halaman lain.
Klik untuk melihat ukuran lebih besar - Setelah itu simpan pengaturan dengan klik tombol Save (Simpan).
2. Menyembunyikan Widget di Halaman Tertentu
Sekarang kebalikannya, yaitu menyembunyikan widget di halaman tertentu. Artinya widget akan muncul di semua tempat KECUALI di halaman yang ditentukan.
Secara keseluruhan caranya sama. Hanya ada sedikit perbedaan di kode widget. Tinggal tambahkan tanda seru (!) yang dalam pemrograman artinya NOT.
Contoh: !data:view.isPost
Artinya: Widget akan muncul jika BUKAN di halaman post.
Kode lengkapnya kurang lebih seperti ini:
<b:widget cond='!data:view.isPost' id='FeaturedPost1' locked='true' title='Featured Post' type='FeaturedPost' visible='true'>Kamu juga bisa memilih sendiri tag kondisional halamannya dengan melihat daftar lengkap di artikel lain yang linknya sudah saya tulis di atas. Kalau masih bingung silakan bertanya di kolom komentar.