
Cara memasang iklan Parallax adalah salah satu tutorial yang sering diminta oleh pembaca blog Igniel. Setelah sekian lama, akhirnya saya sempat juga menuliskannya.
Apa Itu Iklan Parallax?
Parallax adalah jenis iklan yang terlihat menempel dan berada di "belakang" halaman post. Posisinya akan tetap diam saat pengunjung melakukan scroll sehingga iklan terkesal muncul dari "dalam". Ini menciptakan ilusi optik yang unik. Itulah sebabnya banyak sekali yang request agar dibuatkan tutorial mengenai cara pasang iklan parallax di blog.

Penjelasan saya kurang bagus ya. Pokoknya lihat saja deh di blog ini di bagian tengah, nanti ada iklan parallax muncul di situ.
Kondisi "Unik" Iklan Parallax
Iklan parallax yang saya buat hanya mengunakan CSS saja. Kelebihannya tentu lebih praktis. Namun karena itu pula ada beberapa kondisi yang harus kamu pahami dalam memasang iklan parallax ini.
- Idealnya, iklan parallax dipasang di blog yang hanya memiliki satu kolom. Artinya: pada blog yang TIDAK memiliki sidebar. Ini untuk mencegah posisi iklan yang kurang proporsional karena penggunaan CSS saja kurang maksimal dalam menghitung lebar halaman.
- Jarang banget kan ada blog yang tidak memiliki sidebar? Jadi kondisi di atas bisa juga berarti saat sidebar digeser ke bawah agar kolom postingan tetap lebar. Kondisi ini umum terjadi pada lebar layar di bawah 640px.
- Dengan kata lain, iklan parallax akan sangat bagus jika dimunculkan hanya di versi mobile saja saat lebar layar lebih kecil dari 640px.
Alasan yang tidak kalah penting karena iklan parallax akan menghasilkan CTR tinggi saat ukurannya penuh menutupi layar. Kalau di versi desktop akan sangat mustahil memenuhi kondisi ini. Masa iya sih ada iklan segede layar laptop.
Kondisi ini gampang terpenuhi saat blog dibuka di layar kecil. Ukuran iklan yang dimaksud umumnya 300 x 600px. Jika dibuka di handphone, iklan ini akan penuh menutupi layar namun dengan kondisi yang manusiawi dan tidak lebay. Google sendiri memiliki jenis iklan yang dioptimasi untuk perangkat mobile, jadi stok iklan berukuran 300 x 600px memang ada dari sananya.
Cara Membuat Iklan Parallax Di Tengah Artikel
Oke, anggap kita sudah sepakat bahwa iklan parallax tengah post ini hanya dimunculkan di versi mobile untuk menghindari kehancuran tampilan. Sekarang barulah kita bisa move on ke langkah berikutnya.
Saya mengkombinasikan iklan parallax dengan script iklan tengah artikel untuk membuat posisinya lebih unik lagi.
1. Buat Unit Iklan Baru
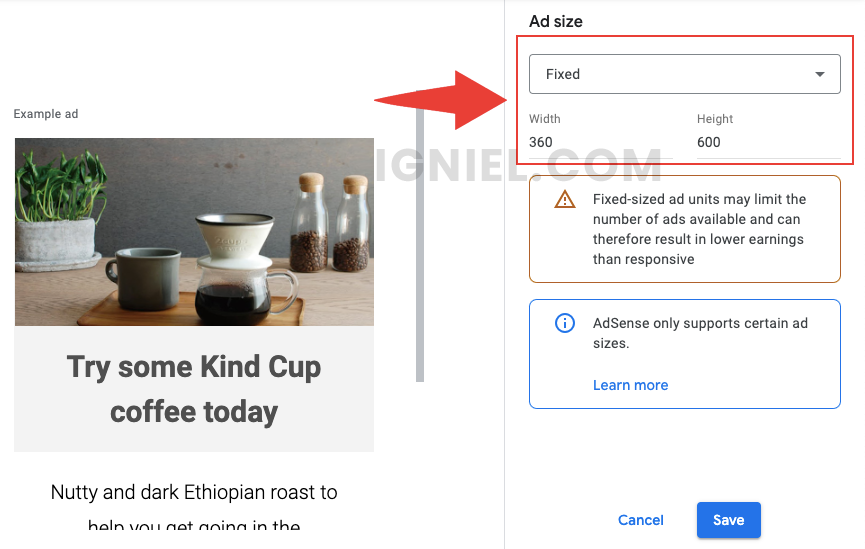
Pertama-tama, saya sarankan untuk buat iklan AdSense baru daripada pakai unit iklan yang sudah ada. Alasannya karena kita akan menggunakan iklan Fixed berukuran 300 x 600px.

Kamu juga bisa buat unit iklan Responsive dengan pilihan dimensi Vertical.

2. Kode Iklan Parallax Tengah Artikel
Selanjutnya masuk ke dalam bagian kode. Simpan Javascript berikut DI ATAS </script>. Ini kode untuk menempatkan elemen di tengah post ya, bukan untuk si iklan parallax itu sendiri.
// Parallax Ads In Middle Post by igniel.com
(function() {
let ads = document.querySelector('.ignielParallax');
if (ads) {
let post = document.querySelectorAll('.post-body br, .post-body p'), x = parseInt(post.length / 2);
if (post[x].nodeName == 'P') {
post[x].parentNode.insertBefore(ads, post[x]);
}
else {
post[x].parentNode.insertBefore(ads, post[x].nextSibling);
}
}
})();.post-body. Pastikan untuk menyesuaikan dengan nama class atau ID dari template masing-masing agar script iklan Parallax Blogger ini bisa bekerja sempurna.Selanjutnya tambahkan kode CSS iklan parallax berikut DI ATAS </style> atau ]]></b:skin>.
/* Parallax Ads In Middle Post by igniel.com */
.ignielParallax {
display: block;
height: 600px;
margin: 1rem auto;
position: relative;
}
.prlx1 {
clip-path: inset(0 0 0 0);
position: absolute;
overflow: hidden;
margin: auto;
}
.prlx2 {
align-items: flex-start;
display: flex;
display: inline-flex;
justify-content: center;
position: fixed;
}
.prlx1, .prlx2 {
bottom: 0;
left: 0;
right: 0;
top: 10px;
}
.prlx1, .parallax ins {
height: 100%;
width: 100%;
}Terakhir, simpan kode HTML berikut DI BAWAH <data:post.body/>. Ganti yang ditandai dengan kode iklan masing-masing.
<b:if cond='data:blog.isMobileRequest and data:view.isPost and !data:view.isPreview'>
<!-- Parallax Ads In Middle Post by igniel.com -->
<div class='ignielParallax'>
<div class='prlx1'>
<div class='prlx2'>
<!-- Pasang kode iklan di sini -->
</div>
</div>
</div>
</b:if>isMobileRequest agar elemen yang ditambahkan hanya muncul di versi mobile atau saat blog diakses menggunakan parameter ?m=1SELESAI! Simpan pengaturan template dan lihat hasilnya. Kamu juga bisa bandingkan dengan demonya di bawah ini.
Kamu bisa lihat bahwa lebar halaman di demonya sengaja dibuat kecil, hanya 480px. Karena tujuan saya memang ingin memunculkan iklan parallax di tengah post ini hanya di halaman mobile saja dengan pertimbangan yang sudah diutarakan di atas.
Apakah Iklan Parallax Aman?
Saya sudah pasang iklan jenis ini lebih dari 2 tahun (mungkin 3 tahun sih) dan aman-aman saja. Tidak ada masalah apapun. Karena pada dasarnya ini hampir sama dengan iklan tengah artikel yang berbentuk vertikal, namun posiinya ada "di dalam lipatan" halaman blog.
Kamu bisa cek artikel Kumpulan Posisi Unik Iklan AdSense untuk mendapatkan variasi lain dalam upaya meningkatkan CTR.
Sekian panduan lengkap untuk membuat iklan parallax di tengah artikel Blogger. Mudah-mudahan tulisan saya bisa sedikit membantu.




































