
Satu lagi nih variasi posisi penempatan iklan AdSense yang akan berguna banget, yaitu dengan menggunakan tag pemanggil khusus. Kenapa bisa berguna? Karena kamu bisa 100% bebas menentukan sendiri posisi iklannya dengan akurat. Dengan menggunakan tag pemanggil, penempatan iklan akan terasa jauh lebih presisi dibanding menggunakan script kustom lain (yang juga sudah dibagikan di blog Igniel).
Tentang Kode / Tag Pemanggil
Kode atau tag pemanggil iklan dideklarasikan menggunakan tag HTML yang disertai nama class atau id khusus. Contohnya begini:
<div class='ad'></div>Itu cuma contoh ya. Tagnya tidak harus melulu menggunakan div dan nama class atau id-nya tidak selalu wajib ad. Tapi biar lebih gampang dan selaras dengan pembaca lain, saya akan gunakan tag di atas sebagai tag pemanggil iklan AdSense pada tutorial ini. Okay?!
Kelebihan
Jika kamu sudah menuliskan tag pemanggil di dalam artikel (dan jumlahnya banyak) tapi suatu saat ingin menghapus script iklan jenis ini, maka tag tersebut tidak akan menghancurkan tampilan artikel sama sekali. Browser akan membacanya sebagai tag HTML kosong yang tidak berisi apa-apa.
Script Iklan Pakai Kode Pemanggil
Ini dia script atau kode pasang iklan AdSense pakai tag pemanggil khusus. Bisa dipasang di Blogspot (Blogger) dan WordPress ya.
ad, jadi semua kode di bawah menggunakan class tersebut.1. Siapkan Iklan
Yang keren dari kode ini adalah, kamu bisa menyisipkan unit iklan AdSense yang berbeda, jadi tidak melulu 1 iklan yang sama. Misalnya kamu punya beberapa unit iklan nih di akun AdSense: banner, middle, dan parallax. Ketiganya bisa dipanggil dan ditentukan.
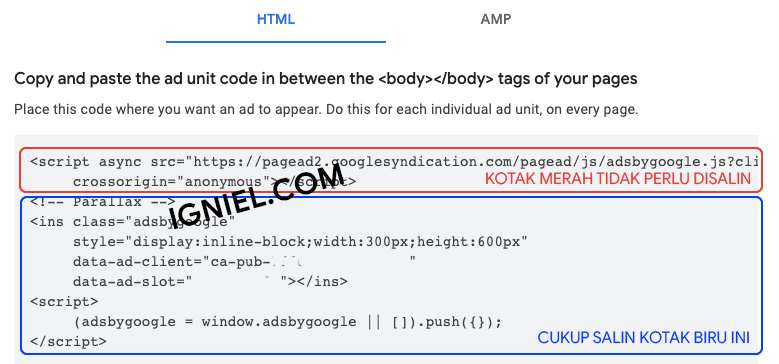
- Siapkan kode dari unit iklan yang diinginkan, lalu salin hanya pada bagian yang diberi kotak biru (lihat gambar).

- Terus kode yang ada di kotak merah disimpan di mana? Biasanya kamu sudah memasangnya secara tidak sadar, terutama bagi yang mengaktifkan iklan otomatis. Posisinya ada di antara tag
<head></head>. Kalau belum ada, tinggal pasang saja SATU KALI di atas</head>. - Parse kode tersebut. Caranya gampang saja, silakan scroll halaman blog ini sampai ke area komentar, lalu gunakan fitur parse yang tersedia.

- Setelah di-parse, HAPUS karakter spasi yang masih tersisa sehingga semua kodenya menyatu!
- Lakukan berulang jika ingin menggunakan beberapa unit iklan. Satu juga boleh sih.
Simpan dulu kode ini. Nanti akan kita sisipkan pada Javascript di bawah.
2. CSS
Tambahkan sedikit kode CSS berikut untuk memberikan margin agar tidak terlalu berdempetan dengan teks yang ada di atas dan bawahnya.
Tambahkan CSS DI ATAS </style> atau ]]></b:skin>.
.ad {display: block; margin: 1.5rem 0; text-align: center}3. Javascript
Ini dia bagian penting dan krusial dalam script pemanggil iklan AdSense pakai tag khusus ala Igniel. Jangan ubah apapun (kecuali yang diminta) untuk menghindari error.
<script>//<![CDATA[
/* ----
+ Embed Ads With Tags by igniel.com
+ Source code: https://www.igniel.com/2023/04/embed-iklan-tag-pemanggil.html
---- */
((ignielAdTag) => {
const ad = [
'kode iklan 1 (sudah di-parse)',
'kode iklan 2 (sudah di-parse)',
'kode iklan 3 (sudah di-parse)'
];
const sf = (safe) => {
return safe
.replaceAll(/&/g, '&')
.replaceAll(/</g, '<')
.replaceAll(/>/g, '>')
.replaceAll(/"/g, '"')
};
const a = document.querySelectorAll('.ad');
if (a.length > 0) {
a.forEach((e) => {
const b = e.getAttribute('data-type'),
c = (() => {
if (b) {return b >= (ad.length + 1) ? 0 : b - 1} else return 0;
})(), d = sf(ad[c]); e.insertAdjacentHTML('afterbegin', d);
});
};
})();
//]]></script>Perhatikan yang ditandai. Ganti per barisnya dengan kode iklan yang sudah di-parse pada langkah pertama. Contohnya seperti ini. Saya hanya menggunakan 2 unit iklan.
const ad = [
'<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxx" data-ad-slot="1234" data-ad-format="auto" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>',
'<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-xxxx" data-ad-slot="5678"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>'
];Cara Pakai
Untuk mulai memanggil iklan, gunakan tag HTML berikut. Tuliskan dimanapun kamu menginginkannya. Bisa di dalam artikel, sidebar, banner, pokoknya bebas. Penulisannya pun bisa beberapa kali alias berulang alias banyakkkk juga gak masalah kalau memang butuh banget.
<div class='ad' data-type='1'></div>Atribut data-type menandakan unit iklan mana yang dipanggil. Di atas kan kita sudah input beberapa kode iklan yang sudah di-parse, nah....iklan yang dipanggil akan sesuai dengan posisi penulisannya.
Misalnya begini. Ini kode iklannya:
const ad = [
'kode iklan 1 (Banner)',
'kode iklan 2 (Middle)',
'kode iklan 3 (Parallax)
];Lalu kamu menulis kode HTML begini:
<div class='ad' data-type='3'></div>Maka yang akan dipanggil adalah iklan parallax yang ditulis di posisi ke 3. Paham kan ya?
Ada beberapa kondisi juga yang bikin script ini aman dan tidak merusak tampilan.
- Kalau kamu kelupaan tidak menuliskan atribut
data-type, maka akan otomatis memanggil iklan yang urutan penulisannya paling pertama. Jadi sah-sah saja menuliskan tag HTML pemanggilnya seperti ini:<div class='ad'></div> - Begitupun jika angka di
data-typelebih besar dari penulisan jumlah kode iklan, maka yang dipanggil adalah kode yang pertama.
Sudah deh, cuma gitu doang cara menyisipkan iklan menggunakan kode tag pemanggil. Yang bikin terkesan ribet adalah saat proses parse kode iklan. Padahal sih tidak ada ribet-ribetnya sama sekali. Saya buat kodenya seminimal mungkin.














