
Pada artikel sebelumnya kita sudah belajar membuat Page Level Ads yang secara default akan tampil melayang di atas layar, tapi bisa juga dimodifikasi agar tampil di bawah. Sekarang kita lanjut ke cara modifikasi lain yang bisa diterapkan secara aman di blog.
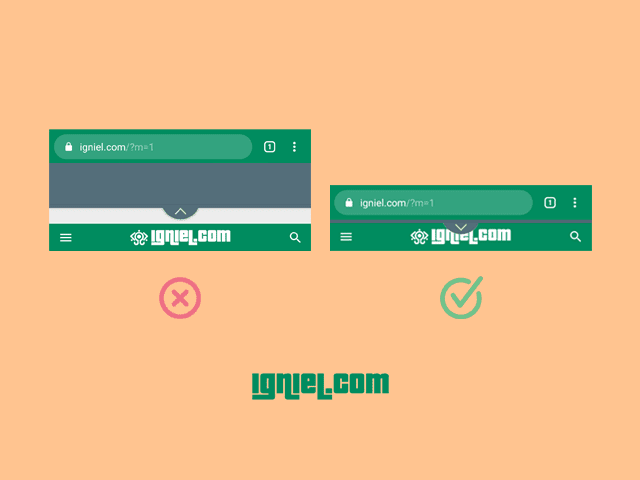
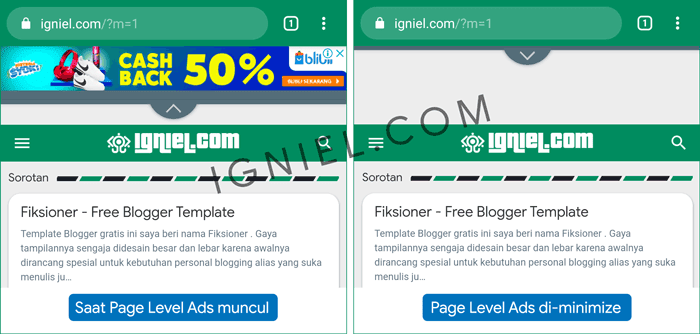
Ketika Page Level Ads muncul baik di atas maupun bawah, dia akan mendorong elemen HTML lain sehingga posisinya akan bergeser. Seperti contoh ini, dia akan menggeser header atau navigasi yang membuat elemen tersebut memiliki jarak dari batas atas layar.

Namun ada beberapa orang yang ternyata malah kurang suka kalau headernya tergeser ke bawah. Kamu salah satu yang suka headernya tetap di atas nggak? Kalau iya, silakan dibaca sampai habis tutorial membuat posisi header tidak turun ke bawah akibat Page Level Ads berikut ini.
Cara Agar Posisi Header Fix di Atas Saat Muncul Page Level Ads
Trik ini cuma butuh 1 baris kode yang bahkan tidak sampai 30 karakter! Wow!
- Pastikan sudah memasang iklan Page Level Ads di blog terlebih dulu. Kemudian masuk ke pengaturan HTML dan cari kode CSS dari selector
body. - Tambahkan kode berikut di dalamnya tanpa menghapus kode yang sudah ada:
Jika sudah ada propertypadding:0px !important;paddingmaka tinggal diganti valuenya menjadi0px !important. - Hasilnya kurang lebih seperti ini:
body { ... ... padding: 0px !important; ... ... } - Jangan lupa simpan pengaturan dan cek kembali tampilan iklan di handphone. Iya, kan Page Level Ads cuma tampil di blog versi seluler (mobile) saja.
Kenapa bisa terjadi? Ini karena ada CSS yang ditambahkan otomatis oleh Google ketika script AdSense dijalankan. Tujuannya sih bagus, biar header tidak terutup iklan dengan efek samping posisi layout blog akan sedikit turun. CSS yang ditambahkan otomatis adalah property padding untuk selector body. Maka dari itu kita membutuhkan !important agar jarak padding tidak terpengaruh oleh kode CSS yang ditambahkan Google.

Sudah capek-capek baca dari awal, ternyata triknya sepele cuma gitu doang. Ya memang sih, ternyata solusi dari masalah tidak selalu harus panjang lebar dan rumit. Kalau ada yang sederhana kenapa mesti dibuat ribet?
PRO
Saya rasa cara ini patut diterapkan bagi template dengan menu navigasi yang berada di samping dan muncul secara slide ketika meng-klik tombol. Dengan catatan posisinya fixed menggunakan CSS position:fixed (seperti template saya). Karena kalau tidak diterapkan nanti malah munculnya kaya gambar ini. Header sih memang turun, eh tapi kok menunya tetap di atas sih. Tombol open / close menu jadi ketutup deh.

Pengecualian kalau menunya punya posisi relative atau static, kayanya nggak perlu deh pakai cara ini. Namun kembali lagi ke template masing-masing sih karena kode CSSnya pasti berbeda-beda. Sesuaikan dengan kebutuhan saja. Ada juga kok yang pakai position:fixed tapi tidak perlu pakai ini.
KONTRA
Seperti yang sudah disebutkan di paragraf sebelumnya, posisi header akan tetap berada di atas dan tertutup Page Level Ads. Mungkin bagi pengunjung malah keliatan aneh, bahkan ada yang beranggapan header dan menunya hilang (pengalaman pribadi). Padahal sih cuma ketutupan doang.
Cara mencegah header navigasi bergeser ke bawah akibat Page Level Ads ini aman diterapkan karena hanya sedikit memodifikasi CSS saja. Mau diterapkan atau tidak? Semuanya tergantung selera.




















