
Saat ini WhatsApp menjadi aplikasi perpesanan (messaging) terpopuler di dunia. Banyak sekali info yang dibagikan melalui anak perusahaan Facebook tersebut. Tidak terkecuali untuk urusan blog sekalipun bisa dipromosikan di sana. Karena penggunanya yang sangat banyak, WhatsApp menjadi ladang empuk untuk menyebar link agar blog bisa mandapatkan tambahan pengunjung.
Ada satu hal penting yang harus diperhatikan ketika mengirim link blog di WhatsApp, yaitu tampilan dari rich link previewnya harus bagus. Rich link preview adalah tampilan pratinjau dari isi blog, seperti judul, gambar, dan deskripsi.
Masalah yang sering terjadi yaitu gambar thumbnail tidak keluar sehingga tampilan preview kurang cantik. Umumnya pengunjung akan lebih tertarik pada hal yang berbau visual. Maka keberadaan gambar sedikit banyak akan membantu memunculkan rasa penasaran.
Coba bandingkan kedua gambar ini. Mana yang menurut kamu lebih menarik dan mengundang klik?

Tentu saja yang ada gambarnya, kan! Kalau blog kamu memiliki masalah dengan gambar yang tidak muncul, maka tutorial menampilkan gambar thumbnail pada preview link WhatsApp berikut akan sangat membantu.
Cara Agar Gambar Blog Muncul di Preview Link WhatsApp
Karena WhatsApp sudah menjadi anak perusahaan Facebook, maka kamu cukup menggunakan meta tag open graph Facebook saja. Selama pemasangannya benar, maka hasilnya akan sesuai.
- Buka dashboard Blogger.
- Masuk ke menu Template » Edit HTML.
- Masukkan kode berikut DI ATAS
</head>
<!-- Facebook and WhatsApp Meta Tag Open Graph by igniel.com -->
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isPost'>
<b:if cond='data:view.isPage'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta content='blog' property='og:type'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPML970cQVCOw28_IFpFF-uoIpIg9h6S19VyE6VY-0IFWL3ly5hg_EpjvJ5Fwcdr5Ze9beDdrRsQIBCUUaaggFi7bOSlXKPVKbDvWh7Bhu8jqg_KhEkQP6SnTzB2vzE5_bF5L9ODCb5HtA/s1600/ignielcom.png' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/106660612706164' property='article:author'/>
<meta content='https://www.facebook.com/106660612706164' property='article:publisher'/>
<meta content='106660612706164' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>Kodenya kok banyak? Iya, karena sekaligus untuk tampilan preview ketika membagikan link di Facebook juga. Lakukan beberapa pengaturan berikut:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPML970cQVCOw28_IFpFF-uoIpIg9h6S19VyE6VY-0IFWL3ly5hg_EpjvJ5Fwcdr5Ze9beDdrRsQIBCUUaaggFi7bOSlXKPVKbDvWh7Bhu8jqg_KhEkQP6SnTzB2vzE5_bF5L9ODCb5HtA/s1600/ignielcom.png: ganti dengan URL gambar dari ikon atau banner blog. Gambar ini akan muncul ketika membagikan link homepage. Sedangkan jika membagikan link artikel maka thumbnail yang muncul adalah gambar dalam isi artikel tersebut.106660612706164: ID akun Facebook atau Fanspage
Simpan template dan lakukan test dengan membagikan link di WhatsApp. Cek apakah gambar thumbnailnya sudah muncul atau belum.
Mengatasi Gambar Blog Tidak Muncul di WhatsApp
Jika gambar belum muncul, ini karena perlu waktu untuk membaca ulang struktur blog setelah ditambahkan meta tag baru. Kalau tidak sabar dan mau proses scrape menjadi cepat juga bisa kok dengan melakukan langkah ini.
- Buka Facebook Sharing Debugger di alamat berikut:
https://developers.facebook.com/tools/debug/sharing - Masukkan link blog atau artikel.
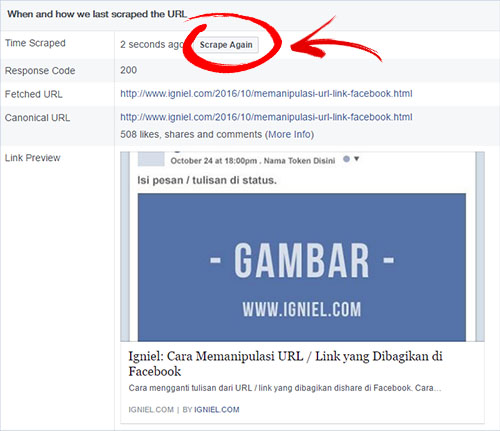
- Klik tombol Debug.
- Klik tombol Scrape Again (Kurangi Lagi) beberapa kali sampai gambar thumbnail keluar.

Selesai sudah solusi mengatasi gambar thumbnail tidak muncul di preview link WhatsApp. Jangan terlalu berlebihan dalam menyebar link, nanti diblokir sama Facebook lho!





















