Plugin chat box Facebook Messenger ini membuat pengunjung blog bisa langsung berinteraksi dengan kamu sebagai admin karena langsung menghubungkan antara blog dengan fitur chat di Facebook. Dia bersifat real time, artinya kedua belah pihak bisa langsung saling membalas pesan satu sama lain tanpa harus menunggu.
Widget ini termasuk ke dalam fitur Fanspage (halaman). Jadi kalau kamu mau memasang plugin yang langsung chat ke Facebook Messenger maka wajib mempunyai Fanspage. Semua isi chat tadi akan masuk ke dalam inbox Fanspage ya, bukan ke akun pribadi.
Fitur ini tergolong penting bagi yang berjualan produk atau jasa secara online. Pengunjung yang membuka website akan bisa langsung menghubungi Customer Service ketika mereka membuka online shop kamu. Sangat memudahkan komunikasi antara penjual dan calon pembeli.
Contohnya bisa kamu coba sendiri di artikel ini. Cek di sebelah kiri bawah, disana ada sebuah tombol dengan icon Facebook Messenger. Coba klik dan kirim pesan pada saya.
Cara Memasang Plugin Live Chat Facebook Messenger di Website
Kali ini saya membuat tutorial untuk dua buah platform, yaitu Versi Blogger dan versi Versi WordPress. Tapi sebelum menjelaskan untuk masing-masing platform, kita kupas dulu pengaturan yang harus dilakukan di Facebook.1. Buka Fanspage yang mau diintergasikan ke blog / web.
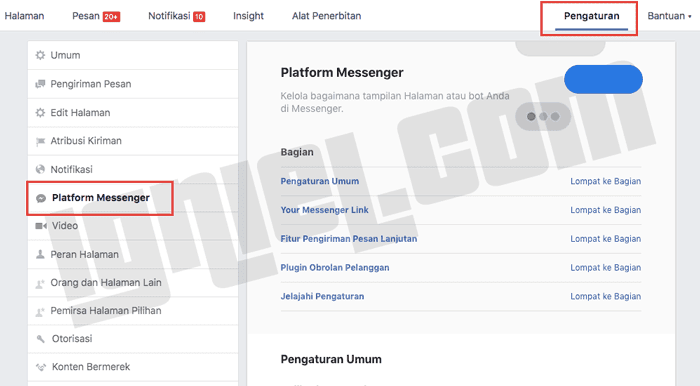
2. Masuk ke
Pengaturan » Platform Messenger.Atau untuk singkatnya bisa masukkan URL ini ke address bar browser.
https://www.facebook.com/ignielcom/settings/?tab=messenger_platformignielcom dengan username Fanspage masing-masing.
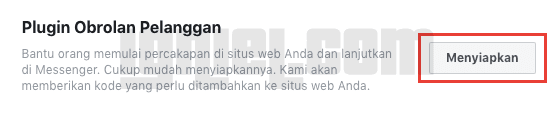
3. Scroll sampai bawah dan temukan bagian
Plugin Obrolan Pelanggan dan klik tombol Menyiapkan.
4. Akan muncul sebuah jendela pop-up. Klik saja Selanjutnya.

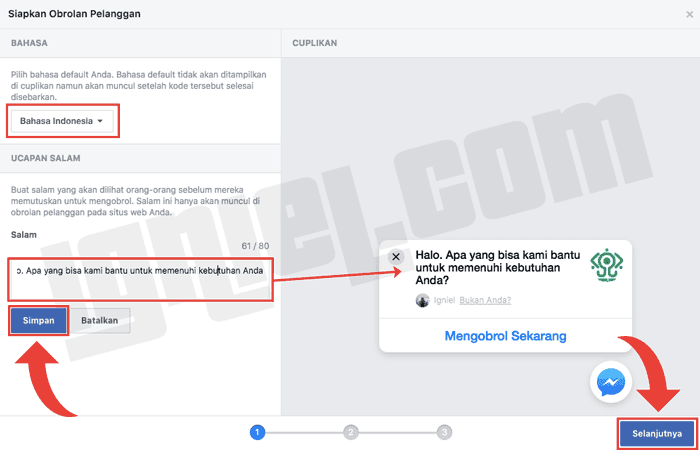
5. Pilih bahasa yang diinginkan. Dalam contoh saya pakai Bahasa Indonesia, lalu tentukan salam pembuka. Untuk mengubahnya klik tombol Ubah. Jika sudah klik tombol Simpan lalu Selanjutnya.

6. Berikan informasi berapa lama biasanya kamu membalas pesan. Info itu akan otomatis berada di bagian header chat box. Kamu juga bisa mengubah warna tombol live chat Facebook Messenger untuk online shop agar sesuai dengan layout blog masing-masing dengan klik toggle
Warna khusus. Ini akan memengaruhi warna tombol, bubble chat, dan icon like (jempol). Jika tidak mau diganti, biarkan saja.
7. Tuliskan domain atau URL website / blog yang akan dipasangi plugin live chat box Facebook Messenger ini. Domain bisa ditambahkan lebih dari satu. Disana akan terdapat kode yang nantinya akan kita gunakan. Simpan dulu di notepad komputer agar tidak hilang. Terakhir klik tombol Simpan lalu Selesai.

1. Versi Blogger
Sekarang saatnya untuk memasang di Blogger. Buka pengaturan template masing-masing dan simpan kode yang sudah didapatkan tadi tepat "SESUDAH / DI BAWAH" tag<body>. Jika terjadi error, parse dulu kodenya di website berikut:http://www.blogcrowds.com/resources/parse_html.php
2. Versi WordPress
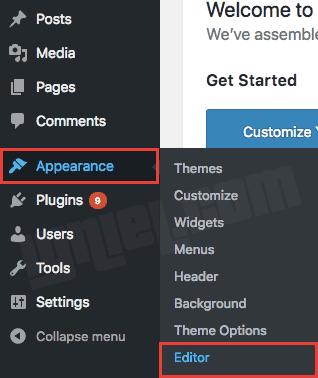
1. Buka dashboard dan akses menuAppearance » Editor.
2. Pada menu Templates di sebelah kanan, pilih
Theme Header (header.php).3. Simpan kode "SESUDAH / DI BAWAH" tag
<body>. Setelahnya klik tombol Update File.
3. Pengaturan Lanjutan
Ini bersifat opsional, artinya boleh dilakukan boleh tidak. Tujuannya agar tampilan live chat Facebook Messenger lebih variatif.3.1. Mengubah Posisi Tombol
Secara default, posisi tombol akan berada di kanan bawah. Ini mungkin akan menjadi masalah karena biasanya tombol back to top pun berada di posisi yang sama sehingga menutupi satu sama lain. Solusinya: pindahkan posisi tombol live chat ke sebelah kiri. Tambahkan kode CSS ini "SEBELUM / DI ATAS"</style>..fb_dialog, iframe.fb_customer_chat_bounce_in_v2, iframe.fb_customer_chat_bounce_out_v2 {
right: 0px !important;
left: 18px !important;
}3.2. Mengubah Pesan Pembuka Bagi Yang Belum Login Facebook
Kamu bisa membuat pesan pembuka yang berbeda bagi pengunjung yang sudah dan belum login di akun Facebooknya masing-masing. Perhatikan potongan kode berikut:logged_in_greeting: Isi pesan bagi yang "SUDAH" login.logged_out_greeting: Isi pesan bagi yang "BELUM" login.Jika ingin dicustom, ubah menjadi seperti ini:
logged_in_greeting="Halo. Apa yang bisa kami bantu untuk memenuhi kebutuhan Anda?"
logged_out_greeting="Halo. Agar bisa mengobrol dengan kami, pastikan Anda sudah login ke akun Facebook."Sekian tutorial lengkap tentang cara membuat dan memasang plugin live chat Facebook Messenger untuk Blogger dan WordPress. Semoga toko online kamu makin laris dengan adanya bantuan script yang memudahkan komunikasi antara penjual dan pembeli ini.