- WAJIB membaca yang berlaku sebelum membeli.
- Unlimited domain dengan syarat pemiliknya harus satu orang yang sama.
- Tidak boleh dibagikan / dijual ulang.

Template Blogger gratis kali ini saya beri nama TEXTRIM yang mengusung konsep text only alias hanya memunculkan teks saja di bagian homepage (halaman utama). Ide ini muncul karena pernah ada beberapa orang yang menanyakan bagaimana cara menghilangkan gambar pada bagian homepage.
Karena tidak ada gambar thumbnail pada homepage, maka template ini super ringan ketika pertama kali dibuka. Seperti yang diketahui, Google cenderung menyukai blog yang loadingnya cepat. Pengunjung pun pasti akan suka karena mereka tidak perlu menunggu lama untuk membaca artikel yang dicari.
Tidak ada gambar bukan berarti struktur datanya menjadi kurang komplit. Ketika dicek di Google Structured Data Testing Tool, ImageObject akan tetap terbaca dan diambil dari gambar pertama dalam isi postingan. Paham ya? Gambar tidak ditampilkan tapi tetap mengirimkan datanya ke skema struktur. Nggak percaya? Cek aja sendiri dan buktikan kalau strukturnya tetap komplit seperti template pada umumnya.
Template gratis dengan loading super cepat dan responsif ini cocok digunakan untuk niche berikut:
- Lowongan kerja
- Pendidikan
- Kesehatan
- Lirik lagu dan chord (kunci gitar)
Semua jenis niche juga bisa kok, bebas saja sih mau dipakai untuk apapun.
Tampilannya pun sederhana (simple), bersih (clean), namun tetap elegan dan keren. Ditambah sudah mobile friendly dan responsif, menyesuaikan dengan segala jenis ukuran layar. Meskipun template gratis, fitur lainnya tetap dibuat sebaik mungkin dan dibangun dengan sepenuh hati.
1. Fitur dan Kelebihan
- Layout v3 dan Widget v2
Ini adalah versi terbaru dan tercanggih dari template Blogger. Jadi sudah jelas sangat up to date. - Menu dengan Scroll Horizontal dan Dropdown
Dapat mengakomodasi banyak menu tanpa memakan banyak ruang. - Multi Related Post Berulang
Artikel terkait yang disebar rata ke dalam postingan. Tidak menumpuk di satu tempat (kebanyakan di tengah) seperti related post pada umumnya. - Pre-installed Ad Position
Terdapat panduan posisi penempatan iklan yang strategis. - Support Blogger Theme Designer
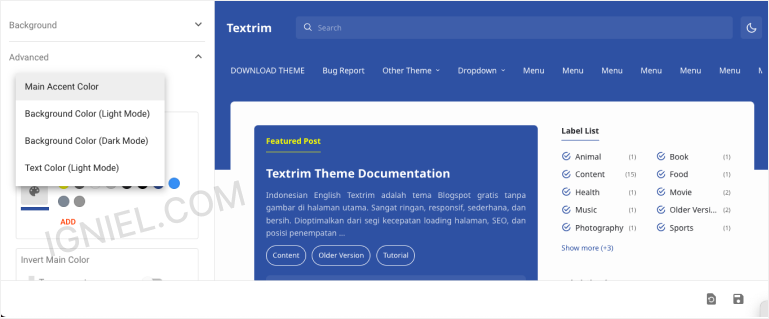
Untuk mengubah font, warna, dan tampilan lainnya cukup dilakukan melalui Blogger Theme Designer. Tidak perlu lagi lewat kode HTML. - Super ringan dan waktu muat halaman (loading) yang cepat.
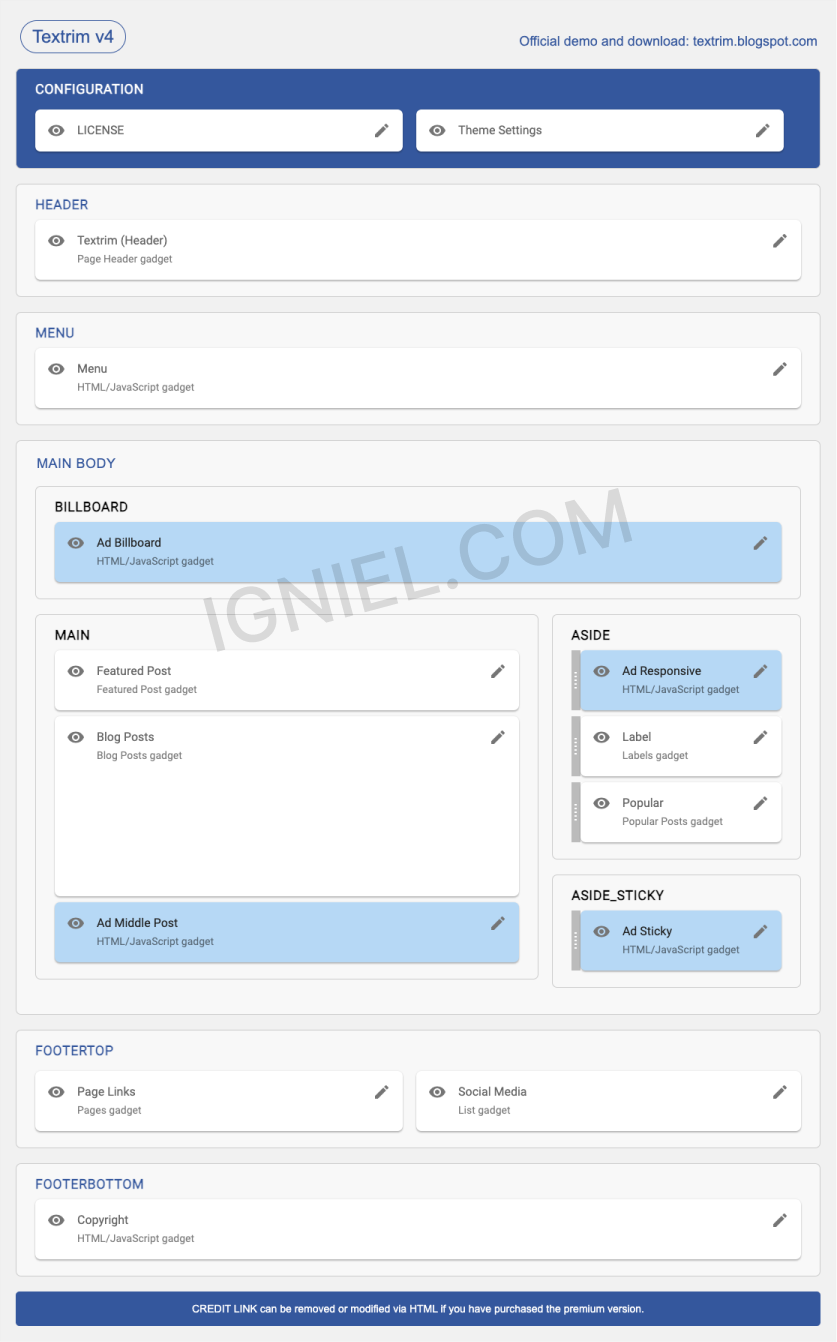
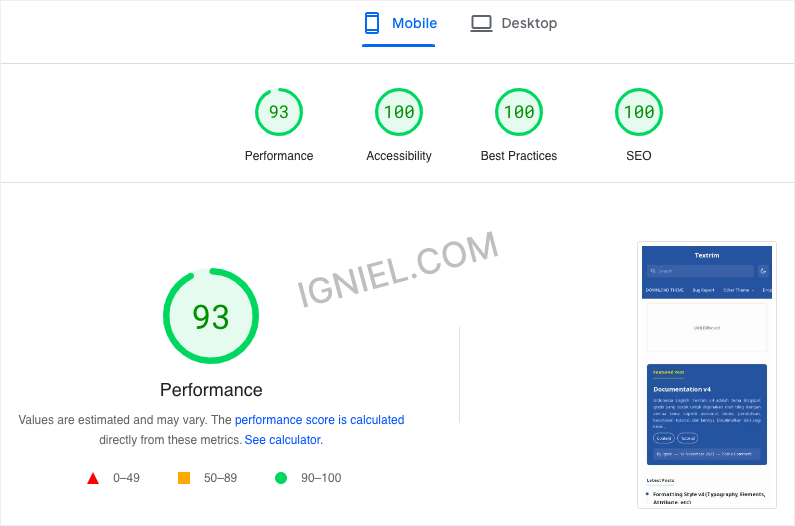
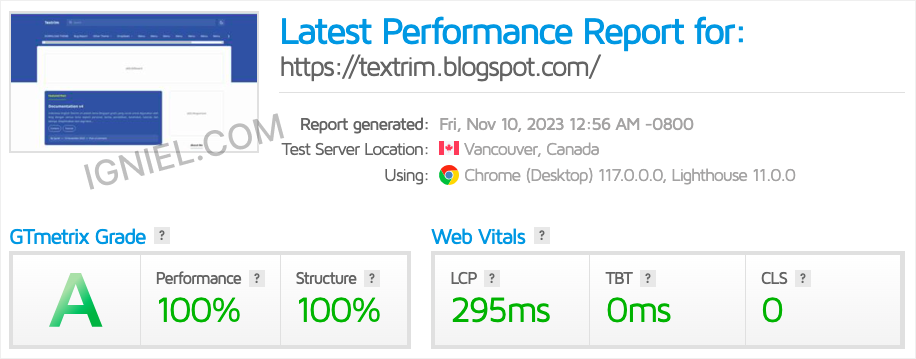
Mendapatkan skor tinggi di situs tes performa seperti GTMetrix dan PageSpeed Insight. - Menu dan pengaturan fitur template bisa dimodifikasi langsung dari widget di Layout (Tata Letak). Tidak perlu pusing edit HTML.
- Lazy load gambar
- Sticky sidebar.
- Navigasi bernomor.
- Tampilan yang modern, minimalis, sederhana, namun tetap elegan.
- Valid struktur data Google.
- SEO friendly.
- Mobile friendly.
- Responsive.
- Schema markup.
- Breadcrumbs.
- ...lainnya bisa kamu cek dan coba sendiri.
2. Download Textrim Terbaru
Untuk melihat demo dan mengunduh filenya secara gratis, silakan langsung klik tombol Demo dan Download yang terdapat dalam halaman ini.
2.1. Download Versi Lama
Jika ingin men-download versi lama, filenya bisa kamu temukan di sini:
- v3 - Download v3
- v2 - Download v2
- v1 - Tidak tersedia
3. Versi Premium
Sejak versi 4 (v4) yang diluncurkan tanggal 10 November 2023, hingga kini Textrim telah memiliki versi berbayar alias premium. Harganya sangat terjangkau, yaitu Rp. 100.000 saja. Memangnya apa sih perbedaan versi gratis dan berbayar?
3.1. Perbedaan Versi Gratis dan Premium
Pada intinya: TIDAK ADA!
Ya, benar. 99,9% tidak ada perbedaan apapun. Textrim versi gratis dan premium tetap memiliki fitur yang sama. Tidak ada yang dikurangi atau dilebihkan satu sama lain. Ingat, Textrim adalah template Blogger SEO friendly gratis rasa premium. Jadi meskipun kamu pakai versi gratis, fitur yang didapatkan tidak ada yang dikurangi.
Lho terus apa bedanya? Satu-satunya yang membedakan adalah: pada Textrim premium bisa menghapus link credit di footer. Saya melakukan ini karena tidak sedikit yang meminta dibuatkan versi premium agar mereka bebas menghapus link yang mengarah ke blog Igniel.
3.2. Syarat dan Ketentuan
Saat membeli versi premium, proses instalasi dan pengaturannya dilakukan seperti biasa. Namun kamu akan diberikan hak akses untuk masuk ke member area. Disana, ada dua langkah tambahan yang harus dilakukan agar link credit di footer bisa dihapus, yaitu:
- Menambahkan lisensi di template.
- Verifikasi domain (add site) di member area.
Ini langkah sederhana yang mutlak dilakukan. Jika merasa lebih ribet dan repot, lebih baik tidak beli dan pakai versi gratis saja. Mau beli atau tidak, SEMUA fitur yang didapatkan sama saja kok.
3.3. Cara Beli Versi Premium
Silakan kirim pesan dan tuliskan keinginan kamu untuk membeli template Textrim premium melalui tombol Beli Versi Premium yang ada di halaman ini.
4. Dokumentasi Gambar




5. Changelog
v3 (27 Januari 2020)
- Perombakan major dan masif pada semantik HTML, penulisan CSS, dan struktur data menjadi lebih efektif dan efisien sehingga dapat bekerja lebih baik.
- Mengubah warna utama dari #4267b2 menjadi #34579d agar memiliki kontras yang lebih baik.
- Penambahan fitur mode gelap (dark mode).
- Penambahan fitur keterangan waktu baca (reading time).
- Penambahan keterangan label pada setiap artikel di homepage.
- Penambahan fitur navigasi bernomor di homepage.
- Penambahan tombol panah sebagai fungsi scroll horizontal pada menu jika daftar menu sudah terlalu panjang (hanya muncul di desktop saja).
- Penambahan elemen box.
- Penambahan elemen button outline.
- Penambahan meta tag preconnnect untuk mempercepat loading halaman.
- Penambahan gambar pada widget artikel terkait (related post) tengah berulang dalam artikel.
- Penambahan fitur expandable pada widget label dan arsip sehingga item tidak akan terlalu memanjang ke bawah.
- Penambahan keterangan tanggal update terakhir dalam info artikel.
- Penambahan elemen tabel dengan scroll horizontal.
- Penambahan unik iklan billboard.
- Penambahan area deskripsi artikel di bawah judul (saat membuka artikel).
- Penambahan fitur hapus pada komentar.
- Pergantian cara mengatur link media sosial, yang awalnya menggunakan widget HTML biasa menjadi widget Text List.
- Penambahan ikon WhatsApp, Telegram, TikTok, Threads, Pinterest, dan LinkedIn di widget media sosial pada area footer.
- Pergantian ikon media sosial Twitter (X).
- Peningkatan fitur menu dropdown.
- Peningkatan performa widget Header agar lebih SEO friendly.
- Peningkatan tampilan saat berformat RTL (Right To Left) seperti tulisan Arab atau lainnya.
- Pergantian font dari Roboto ke Noto Sans.
- Pergantian desain area komentar, post info di bawah judul (saat membuka artikel), breadcrumb, widget featured post, popular post, label, arsip, dan kotak author di dalam artikel.
- Pergantian desain tombol back to top.
- Pergantian desain kotak search (cari).
- Pergantian desain blockquote.
- Pergantian gambar `noimage`.
- Perbaikan pada area post info di homepage, sehingga ketika tidak ada info yang ditampilkan maka warna background akan menjadi transparan.
- Perbaikan agar fitur keterangan lokasi pada artikel bisa ditampilkan.
- Perubahan desain fitur Berbagi (Share) pada artikel.
- Menghilangkan fitur text bergoyang (grunge) pada judul blog.
- Menghilangkan widget subscribe with email yang sudah tidak didukung oleh Blogger.
v3 (27 Januari 2020)
- Perbaikan Breadcrumb agar valid struktur data Google.
- Penambahan slot iklan in-feed di halaman utama (homepage).
- Penambahan fitur menu dropdown.
- Perbaikan masalah meta tag deskripsi yang ganda.
- Penambahan skema struktur `SiteNavigationElement`.
- Bisa memilih untuk mengaktifkan atau menonaktifkan efek animasi GLITCH pada judul. Pengaturan bawaan adalah nonaktif.
- Perbaikan meta tag.
- Perbaikan minor lainnya dari segi tampilan dan CSS.
v2 (25 September 2019)
- Penambahan efek glitch / grunge pada judul blog dan judul artikel saat disorot (hover).
- Pergantian font dari Merriweather dan Josefin Sans ke Montserrat.
- Penambahan pilihan 'no image' pada related post bawah artikel.
- Perubahan desain Related Post di dalam arikel.
- Perbaikan meta tag SEO.
- Perbaikan tampilan.
- Perbaikan penulisan kode HTML dan CSS.
- Perbaikan minor lainnya.
v1 (26 Maret 2019)
- Rilis.
























































































