
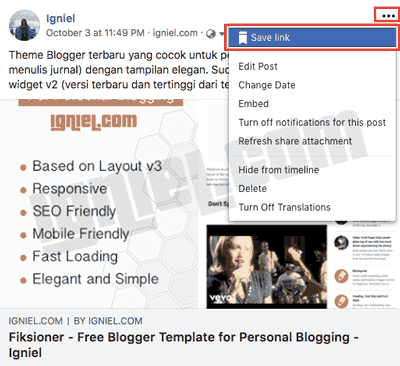
Tombol simpan berfungsi untuk menyimpan konten di Facebook secara private, artinya daftar penyimpanannya bersifat rahasia dan tidak bisa dilihat oleh orang lain kecuali kamu pribadi. Dalam Facebook sendiri, fitur ini sudah ada secara default. Menunya bisa diakses di pojok kanan dialog box.

Itu kan kalau kontennya ada di Facebook. Lalu bagaimana cara memasangnya di website atau blog agar artikel kamu bisa langsung disimpan oleh pengunjung? Caranya mudah dan sederhana. Berikut tutorial pemasangan tombol simpan ke Facebook di Blogger.
1. Cara Pasang Plugin Save Button Facebook di Blogger
1. Pasang Javascript SDK ini tepat "SESUDAH / DI BAWAH" tag<body>.<div id='fb-root'></div>
<script>//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v3.1&appId=xxxxxxx&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]></script>appId: ID dari aplikasi Facebook.Plugin ini mewajibkan adanya APP ID. Jika tidak, maka pluginnya tidak akan jalan. Untuk itu ada baiknya kamu baca artikel Cara Membuat Aplikasi Facebook Sendiri.
2. Cari kode
<data:post.body/>. Mungkin kodenya ada lebih dari satu. Pastikan pilih yang berada di dalam tag kondisional halaman post ya. Kalau bingung....coba saja satu-satu mana kode yang benar. Lalu tambahkan kode ini "SESUDAH / DI BAWAHNYA" persis.<div class='fb-save' expr:data-uri='data:post.canonicalUrl' data-size='large'></div>data-size: ukuran tombol.Value yang bisa dipilih adalah
large dan small.Jangan lupa simpan template dengan klik tombol Save theme. Jika berhasil, tombol simpan ke Facebook akan muncul di setiap akhir artikel.
2. Cara Cek Konten yang Telah Disimpan
Sebagai contoh, coba klik tombol ini.Jika sukses akan muncul notifikasi seperti ini.

Semua konten yang telah disimpan, baik itu dari Facebook langsung atau yang disimpan dari blog melalui plugin save button ini akan muncul di halaman Saved yang bisa dibuka melalui URL berikut:
https://www.facebook.com/savedCek kembali halaman Saved tadi. Pasti URL artikel ini akan langsung muncul disana.








