
Penyisipan link aktif dalam kolom komentar sebenarnya kurang baik. Kebanyakan dari mereka yang melakukan itu bertujuan untuk menanam backlink. Jika di kemudian hari linknya mati dan tidak bisa diakses alias berubah menjadi broken link, maka akan berakibat buruk bagi kesehatan blog.
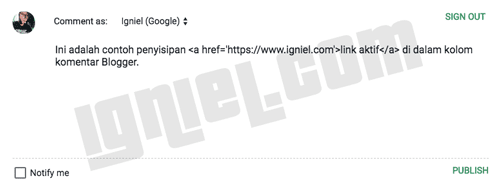
Beginilah contoh penulisan ketika menyisipkan link aktif di dalam kolom komentar Blogger.

Hasil akhirnya akan seperti ini.

Daripada blog kamu menjadi sasaran empuk para spammer yang suka menyebar link sembarangan, lebih baik cegah dari sekarang menggunakan script yang akan saya bagikan ini.
Cara Menyembunyikan Link Hidup Pada Komentar Blog
Ada dua metode yang bisa kamu pilih, yaitu:- Nonaktifkan link dan ubah menjadi text.
- Menghapus keseluruhan isi komentar dan menggantinya.
1. Nonaktifkan Link dan Ubah Menjadi Text
Setiap link aktif yang disipkan akan dimatikan dan hanya menjadi text saja tanpa mengubah isi keseluruhan komentar. Contohnya seperti gambar ini.
Ada dua jenis script yang bisa kamu coba, yaitu pure Javascript dan jQuery. Pilih salah satunya yang paling cocok dan simpan "SEBELUM / DI ATAS"
</body>.1.1. Javascript
<script> //<![CDATA[
/* Hapus Link Aktif di Komentar by igniel.com */
content = document.getElementById('comments').getElementsByTagName('p');
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = content[i].innerHTML.replace(/<a[^>]*>|<\/a>/g, "");
}
}
//]]> </script>1.2. jQuery
<script> //<![CDATA[
/* Hapus Link Aktif di Komentar by igniel.com */
$(function(){$('#comments p').find('a').contents().unwrap();});
//]]> </script>
2. Menghapus Keseluruhan Isi Komentar dan Menggantinya
Cara ini sangat bagus karena komentar spam biasanya memang tidak nyambung dengan isi blog, jadi lebih baik semuanya dihapus dan diganti. Hasilnya akan seperti gambar ini.
Hanya ada satu jenis script yaitu Javascript saja. Isi pesan peringatan bisa kamu ubah sesuka hati.
<script> //<![CDATA[
/* Hapus Link Aktif di Komentar by igniel.com */
var content = document.getElementById('comments').getElementsByTagName('p');
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = 'Oops...nggak boleh masukin link aktif disini kak! Mau nyepam ya? Komen dinonaktifkan otomatis oleh igniel.com';
}
}
//]]> </script>Itulah beberapa cara yang bisa kamu coba untuk menyembunyikan atau mematikan link aktif dan hidup pada kolom komentar Blogger agar tidak ada lagi spammer yang berkeliaran.
























