
Ketika Blogger mengeluarkan template baru versi 3, ada satu hal yang cukup menyita perhatian banyak orang, yaitu tampilan komentarnya yang berubah. Versi baru ini lebih minimalis dan terkesan modern. Banyak sekali yang ingin mencoba kotak komentar bawaan Blogger versi baru tapi tersandung masalah besar: harus ganti template. Ini karena formulir komentar tersebut hanya tersedia di template v3 terbaru seperti Contempo, Soho, Emporio, dan Notable.
Jangan khawatir! Karena tutorial kali ini akan menjelaskan cara memasang kotak komentar bawaan Blogger versi baru tanpa harus ganti template secara keseluruhan.
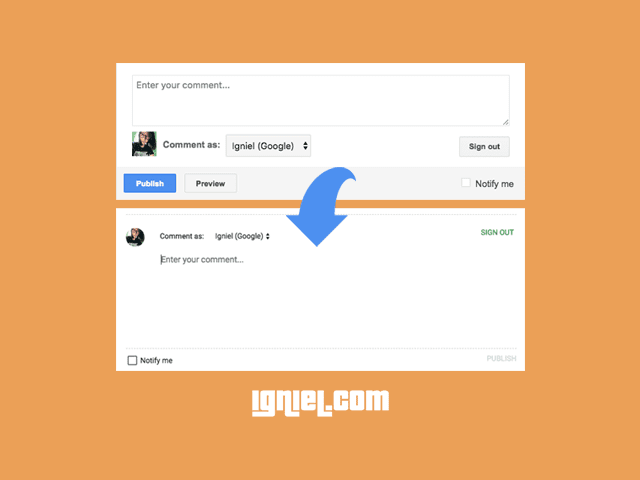
Cara Mengubah Komentar Blogspot Menjadi Versi Baru
1. Cari kode<b:skin><























































































