
Belakangan ini banyak sekali blog dan website yang menjadikan Facebook sebagai sumber beritanya. Jika ada satu hal yang viral, pasti tulisan orang yang berkaitan dengan hal tersebut diambil untuk dijadikan konten.
Salah satu cara paling efisien dan efektif untuk mengutip tulisan yang bersumber dari Facebook adalah dengan menyisipkan status tersebut langsung ke dalam isi postingan blog. Ini lebih baik daripada harus ditulis ulang atau di-screenshot.
Menyisipkan Status Facebook Ke Dalam Isi Artikel
Status yang berasal dari akun pribadi maupun Fanspage bisa di-embed untuk nantinya dimasukkan ke dalam blog atau website. Ini dia langkah-langkahnya.1. Cari status yang ingin diambil. Klik menu
More Options yang berupa 3 titik horizontal lalu pilih Embed.
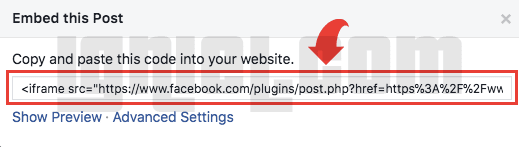
2. Copy script kode embed status Facebook yang muncul dan paste di dalam isi postingan blog. Pastikan memilih mode
HTML dan bukan Compose ketika menulis.
Ini dia hasil akhir jika kamu sukses memasukkan status Facebook ke dalam isi artikel.
Mudah dan cepat kan untuk menambahkan status Facebook ke dalam blog diatas? Silakan praktekan ya.






