
Saya menulis tutorial ini karena geregetan banyak yang menampilkan thumbnail Blogspot pakai Javascript. Belum lagi nanti pada proses resize ditambahkan script lain. Padahal tag bawaan Blogger sudah mendukung kedua proses kerja itu. Mubazir kan kalau tidak dimanfaatkan. Mungkin karena template gratisan yang beredar kebanyakan pakai Javascript untuk ambil dan resize gambar thumbnail, jadi pembuat template yang lain mengikuti. Sekarang saatnya untuk meluruskan hal itu.
1. Cara Menampilkan Gambar Thumbnail di Homepage Blogspot Tanpa Script
Thumbnail yang muncul diambil dari gambar pertama atau paling atas dari isi artikel. Tag kondisional Blogger yang digunakan untuk membaca gambar paling awal adalahdata:post.firstImageUrl.Jika menggunakan Javascript biasanya diperlukan 2 langkah. Pertama membuat fungsi resize, kedua untuk menuliskan / menampilkan gambar yang sudah di-resize tersebut.
Untuk fungsi resize dibuat dengan kode berikut. Ada kemungkinan tidak sama persis, ya mirip-mirip lah. Langsung
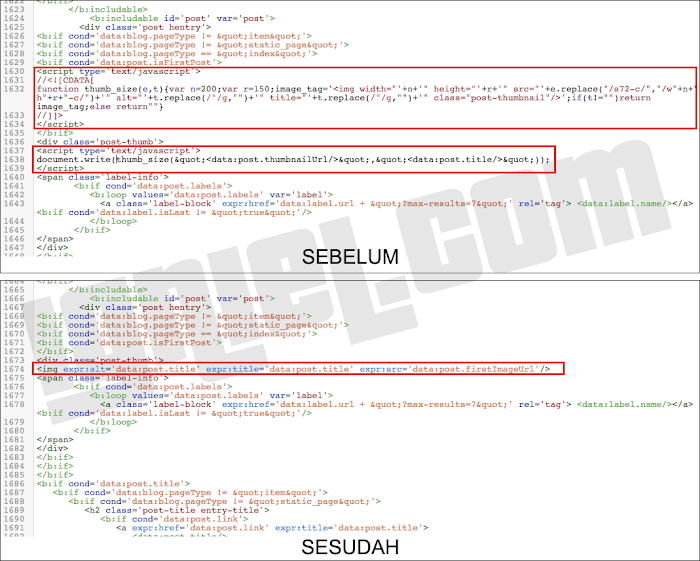
HAPUS semuanya ya.<script type='text/javascript'>
//<![CDATA[
function thumb_size(e,t){var n=200;var r=150;image_tag='<img width="'+n+'" height="'+r+'" src="'+e.replace("/s72-c/","/w"+n+"-h"+r+"-c/")+'" alt="'+t.replace(/"/g,"")+'" title="'+t.replace(/"/g,"")+'" class="post-thumbnail"/>';if(t!="")return image_tag;else return""}
//]]>
</script>
Dan untuk menampilkannya menggunakan kode ini:
<script type='text/javascript'>
document.write(thumb_size("<data:post.thumbnailUrl/>","<data:post.title'/>"));
</script>Kode itu pun
HAPUS dan GANTI dengan tag bawaan Blogger ini:<img expr:alt='data:post.title' expr:title='data:post.title' expr:src='data:post.firstImageUrl'/>
Klik untuk melihat ukuran lebih besar.
Jika pada Javascript sebelumnya ditambahkan class, maka harus ditambahkan juga di kode yang baru agar tampilannya tetap sama seperti pengaturan CSS. Contoh pada Javascript diatas ada
class="post-thumbnail". Maka pada kode baru tambahkan menjadi:<img class="post-thumbnail" expr:alt='data:post.title' expr:title='data:post.title' expr:src='data:post.firstImageUrl'/>Dan proses membuat gambar thumbnail postingan Blogger tanpa Javascript selesai. Tapi ukurannya masih mengikuti ukuran asli, jadi bisa saja gambar yang tampil gede banget sampai 1600px. Tunggu, kan masih ada proses berikutnya yaitu resize.
2. Cara Resize / Mengubah Ukuran Gambar Thumbnail di Homepage Blogspot Tanpa Script
Nah ini dia nih yang kebanyakan belum pada tau makanya fungsinya diganti pakai Javascript. Cara resize ukuran gambar thumbnail Blogger tanpa Javasctipt sangat sederhana kok, yaitu memakairesizeImage().Syntax:
resizeImage(URLgambar, ukuran, "rasio:rasio")Contoh pemanggilan:
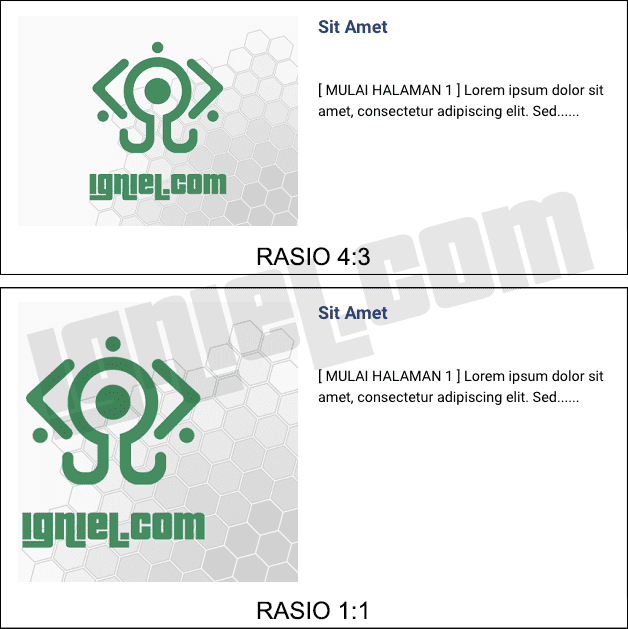
resizeImage(data:post.firstImageUrl, 280, "4:3")Misalnya saja gambar pertama yang dijadikan thumbnail adalah ini:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4R75J06lBN_covairhAkf_OkBd7v_1SYybQytrPEUhuaWQOlT_SUO8NK1gHXvNpHu5K_UXylp4i8B4YJAd2dRpk2uff3zdwtR3Qu_hyp6hB0es-k7-XaH3V5zd3VEXfJujkPHlE5fzTmz/s1600/ignielcom-no-image.pngPerhatikan, di URL lengkapnya ada tulisan
s1600. Blogger mempunyai satu fitur keren dimana ukuran gambar akan terlihat dari URL. Artinya gambar itu mempunyai ukuran 1600px. Ketika menggunakan fungsi resizeImage(), ukurannya akan mengecil menjadi 280px saja! Dan URL gambar pun berubah menjadi seperti ini:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4R75J06lBN_covairhAkf_OkBd7v_1SYybQytrPEUhuaWQOlT_SUO8NK1gHXvNpHu5K_UXylp4i8B4YJAd2dRpk2uff3zdwtR3Qu_hyp6hB0es-k7-XaH3V5zd3VEXfJujkPHlE5fzTmz/w280-h210-p-k-no-nu/ignielcom-no-image.pngPerhatikan tulisan
w280-h210-p-k-no-nu. Artinya:Width (lebar): 280px.
Height (tinggi): 210px.
Nilai height didapatkan dari kalkulasi otomatis yang dilakukan fungsi
resizeImage(). Karena diberikan rasio dimensi 4:3 maka menghasilkan gambar landscape / persegi panjang (memanjang horizontal). Coba rasionya kamu ubah menjadi 1:1, gambarnya akan menjadi square / kotak dengan nilai width dan height yang sama. Jadi untuk ukuran dan rasio silakan atur sendiri, sesuaikan dengan template masing-masing.Kalau kamu bingung dalam menentukan rasio, hapus saja nilainya. Script akan tetap otomatis menghitung nilai height meski rasio tidak ditentukan. Maka kodenya seperti ini:
<img expr:alt='data:post.title' expr:title='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 280)'/>Rasio itu pun bisa diubah dengan nilai width dan height yang spesifik. Misalnya kamu mau ukuran width 280px dan height 210px, kodenya:
<img expr:alt='data:post.title' expr:title='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 280, "280:210")'/>Sepertinya rasio diatas hanya mendukung hasil gambar landscape dan square saja. Belum bisa menghasilkan gambar portrait (memanjang vertikal). Jadi pastikan nilai rasio awal lebih besar dari nilai rasio akhir. Tapi tidak masalah, toh hampir semua blog tampilan thumbnailnya landscape.
3. Kelebihan: Tidak Membuat Gambar Gepeng
Jika gambar aslinya berbentuk persegi panjang dengan rasio 4:3, maka ketika diubah ke rasio 1:1 tidak akan membuat gambar gepeng, melainkan menciptakan efek zoom. FungsiresizeImage() akan otomatis menyesuaikan ukuran gambar dengan rasio yang ditentukan.
4. Jika Proses Resize Gagal Atau Tidak Sesuai
Mengalami hal seperti ini? Semua sudah disetting mengikuti tutorial tapi gambar tetap besar dan gepeng.
Ingat proses di awal ketika menambahkan
class="post-thumbnail"? Coba cek isi kode CSSnya, siapa tau disana width dan height sudah ditentukan.Misalnya:
.post-thumbnail {
width: 500px;
height: 300px;
}Maka lebar dan tinggi gambar akan mengikuti CSS tersebut yaitu 500px dan 300px. Solusinya ganti value-nya menjadi auto.
.post-thumbnail {
width: auto;
height: auto;
}Sudah paham belum? Ayo dibaca pelan-pelan ya cara membuat dan resize thumbnail post Blogger tanpa Javascript diatas. Mudah-mudahan kamu mau migrasi dari ke tag bawaan Blogger biar template tambah ringan dan ngebut. Harap diingat, cara ini hanya berlaku jika gambar yang diupload dihosting oleh Blogger langsung. Kalau kamu pakai dari sumber lain seperti Photobucket, Giphy, hosting pribadi, dan lain sebagainya, maka sebaiknya tetap pakai Javascript saja.
























