
Daftar isi
1. Pengenalan
Pemilihan font sangat penting untuk tampilan sebuah website maupun blog. Jika memilih font yang kurang tepat, kenyamanan saat membaca akan berkurang dan membuat pengunjung tidak betah berlama-lama menghabiskan waktunya untuk satu artikel. Pasti nggak mau kan hal itu terjadi. Nanti pengunjung kabur semua, blognya sepi deh.
Salah satu tempat penyedia font yang cukup populer adalah Google Font. Ini sangat memudahkan web developer dan UI Designer dalam menghasilkan karya yang menarik. Selain karena pilihannya beragam, pengguna pun tidak dipungut biaya alias gratis. Disana tersedia banyak font keren dengan berbagai kategori dan model yang bisa disesuaikan dengan kebutuhan.
Cara Memakai Font Dari Google Untuk Web dan Blog
Pertama-tama, pilih dulu font yang akan digunakan. Bukalah website penyedia resminya yang beralamat di:
https://fonts.google.comKetebalan huruf dalam CSS dideklarasikan dengan property font-weight dan value standar 400 (normal) atau 600 (tebal / bold). Bisa juga dengan value normal atau bold.
/* Normal, tidak tebal */
font-weight: 400;
font-weight: normal;
/* Tebal */
font-weight: 600;
font-weight: bold;Yang unik dalam Google Font ini adalah ketebalan yang lebih banyak. Jika font standar mentok di 400 dan 600, maka disana ada 100, 200, 300, dan begitu seterusnya. Semakin tinggi angkanya maka semakin tebal. Tapi tidak semua jenis font punya fitur tersebut. Ada yang hanya menyediakan satu ketebalan standar di angka 400, ada juga yang beragam. Ini yang harus diperhatikan ketika memilih font. Sesuaikan dengan kebutuhan saja.
Cara cek ada tidaknya ketebalan tersebut bisa dari menu pilihan seperti gambar berikut. Jika menu yang tengah ada pilihan lain, maka hurufnya punya banyak jenis ketebalan. Jika tidak, ya berarti tidak punya. Ada juga info property font-style yang value standarnya normal, italic, atau underscore.

2. Pilih Font
Saya contohkan memakai font bernama Rubik yang memiliki gaya sampai 10 buah. Klik icon tanda plus di kanan atas (+). Setelahnya akan muncul menu baru di bawah dengan tulisan 1 Family Selected.

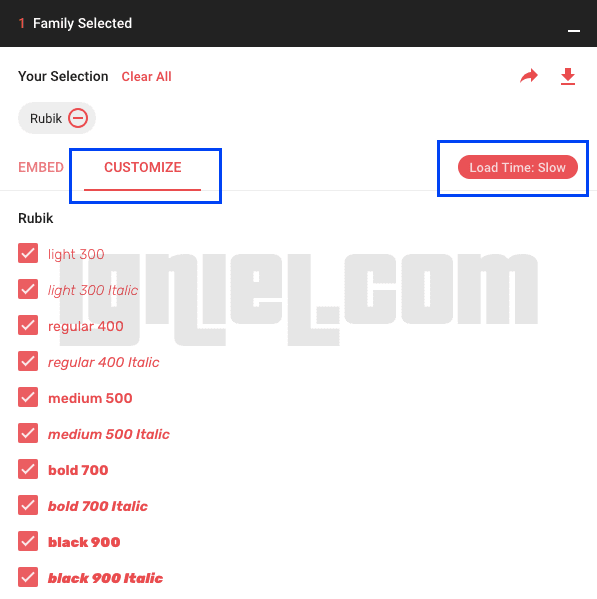
Klik menu tersebut untuk membukanya. Pergi ke bagian Customize untuk memilih ketebalan. Saya centang semua saja deh biar komplit. Semakin banyak dipilih, maka waktu loading semakin lambat. Maka pastikan hanya pilih gaya yang benar-benar dibutuhkan.

Pindah lagi ke menu di sebelahnya yaitu Embed. Simpan kode yang muncul karena inilah yang nantinya akan ditambahkan ke pengaturan HTML agar font eksternal Google bisa dipakai di blog.
<link href="https://fonts.googleapis.com/css?family=Rubik:300,300i,400,400i,500,500i,700,700i,900,900i" rel="stylesheet">
3. Tambahkan Script Ke Blog
Ada dua cara untuk menggunakan Google Font di blog: standar dan @import. PILIH SALAH SATU! Jangan dua-duanya. Hasil akhirnya sama saja kok.
3.1. Melalui Script Standar
Kode dipanggil melalui perintah biasa seperti memanggil script external berjenis stylesheet pada umumnya. Kode harus disimpan "SESUDAH / DI BAWAH" <head>.
<head>
<link href="https://fonts.googleapis.com/css?family=Rubik:300,300i,400,400i,500,500i,700,700i,900,900i" rel="stylesheet">
</head>3.2. Melalui Import CSS
Kode dipanggil melalui CSS dengan perintah @import yang disimpan di dalam tag <style>.
<style>
@import url('https://fonts.googleapis.com/css?family=Rubik:300,300i,400,400i,500,500i,700,700i,900,900i');
</style>4. Cara Menggunakan Google Font
Saatnya memanggil dan menggunakan Google Font yang sudah diimport! Caranya sederhana kok. Tambahkan property font-family yang valuenya diisi dengan nama font tadi. Bisa juga tambahkan ketebalan, gaya penulisan, dan lainnya. Contoh:
font-family: 'Rubik', sans-serif;
font-weight: 400;
font-style: italic;Jika digunakan untuk heading atau judul, maka penulisan lengkapnya seperti ini:
h1, h2, h3, h4, h5 {
font-family: 'Rubik', sans-serif;
font-weight: 400;
font-style: italic;
font-size: 24px;
}Kalau mau ganti font di semua bagian blog tanpa terkecuali, gunakan selector body.
body {
font-family: 'Rubik', sans-serif;
font-weight: 400;
font-style: normal;
font-size: 14px;
line-height: 27px;
}5. Contoh Google Font
Berikut beberapa contoh jenis huruf jika berhasil menerapkan tutorial diatas.
Font Rubik. Ukuran 30px. Ketebalan 500. Gaya normal.
Font Rubik. Ukuran 40px. Ketebalan 700. Gaya Italic.
Font Lobster. Sering nemu ini di design banner dan brosur.
Ini adalah font bernama Pacifico. Bagus ya.
Sekian tutorial cara menggunakan Google Font di website dan blog yang semoga lengkap dan mudah dipahami.











