
Kalau kamu pernah membaca artikel saya tentang Facebook Open Graph, maka artikel kali ini pun nggak beda jauh. Masih seputar kode meta tag yang dipakai untuk mempercantik preview blog ketika dibagikan ke media sosial.
Apa Itu Twitter Card?
Pengertian Twitter Card: Twitter Card adalah kode meta tag HTML dengan atribusi khusus yang berfungsi untuk mengambil ringkasan dari website atau blog ketika dibagikan ke Twitter. Data yang diambil antara lain judul, deskripsi, dan gambar (thumbnail). Kode ini bisa dipasang di semua platform. Misalnya Blogger, WordPress, dan lain sebagainya. Kode ini sangat bagus jika dikombinasikan dengan Facebook Open Graph.Pentingkah Twitter Card?
Penting! Kita sama-sama tahu, media sosial (termasuk Twitter) adalah salah satu penyumbang traffic terbesar. Dengan memasang Twitter Card, tampilan blog kamu akan semakin menarik ketika dibagikan di Twitter. Kalau tampilan sharenya polos doang akan menurunkan minat pengguna media sosial untuk klik blog kita. Nggak percaya? Nih, perhatikan gambar berikut. Ini adalah perbandingan antara blog yang PAKAI dan TIDAK pakai Twitter Card.
Daftar Lengkap Kode Twitter Card
Beda dengan Facebook Open Graph, Twitter Card ini memiliki jenis-jenis yang berbeda. Sebelum kesana, kita kenalan dulu sama beberapa meta tag yang pasti dipakai meskipun jenis cardnya berbeda-beda.- twitter:site
Author dari web / blog. Diisi dengan @username Twitter kamu. - twitter:title
Judul artikel. - twitter:description
Deskripsi atau ringkasan dari artikel. - twitter:image
Gambar atau thumbnail dari artikel. - twitter:card
Jenis card yang digunakan. Penjelasan lebih rinci bisa dibaca dibawah.
Jenis-Jenis Twitter Card
Nah, kita masuk ke inti pembahasan. Ini dia jenis-jenis Twitter Card yang bisa kamu pilih. Masing-masing memiliki atribut meta tag yang berbeda. Meskipun berbeda, meta tag yang disebutkan diatas tetap wajib dimasukkan. Dan berikut daftar lengkap jenis-jenis twitter:card.- Summary Card
Digunakan sebagian besar web / blog yang mengedepankan penyampaian informasi. Seperti web berita, blog pribadi, blog tutorial, dan lain sebagainya. Didesain untuk memberikan preview dari konten artikel, seperti judul, deskripsi, dan gambar (thumbnail). Hampir semua teman-teman Blogger pakai card jenis ini. Ya...berhubung blognya berisi tutorial dan artikel semua.
A. Kodenya:
<meta content='summary' name='twitter:card'/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> <meta content='@igniel' name='twitter:site'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <meta expr:content='data:blog.pageName' name='twitter:image:alt'/> <b:else/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postThumbnailUrl' name='twitter:image'/> <meta expr:content='data:blog.pageName' name='twitter:image:alt'/> <b:else/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPML970cQVCOw28_IFpFF-uoIpIg9h6S19VyE6VY-0IFWL3ly5hg_EpjvJ5Fwcdr5Ze9beDdrRsQIBCUUaaggFi7bOSlXKPVKbDvWh7Bhu8jqg_KhEkQP6SnTzB2vzE5_bF5L9ODCb5HtA/s1600/ignielcom.png' name='twitter:image'/> </b:if></b:if>
B. Penjelasan:
1. @igniel: ganti dengan @username Twitter kamu.
2. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPML970cQVCOw28_IFpFF-uoIpIg9h6S19VyE6VY-0IFWL3ly5hg_EpjvJ5Fwcdr5Ze9beDdrRsQIBCUUaaggFi7bOSlXKPVKbDvWh7Bhu8jqg_KhEkQP6SnTzB2vzE5_bF5L9ODCb5HtA/s1600/ignielcom.png: ganti dengan URL dari gambar / icon blog. Jika share artikel (contoh: www.igniel.com/2017/03/cara-verifikasi-twitter.html), thumbnail otomatis didapatkan dari gambar pertama dalam artikel tersebut. Tapi jika share URL homepage (contoh: www.igniel.com), maka thumbnail harus ditentukan sendiri, yaitu URL gambar yang ini.

Contoh preview jenis Summary Card - Summary Card with Large Image
Sama seperti Summary Card diatas, tapi gambar yang ditampilkan lebih besar. Cocok dipakai untuk web / blog wallpaper atau fotografi. Blog berita / pribadi / turorial pun bisa kok. Saya juga pakai yang ini.
Kodenya:
<meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> <meta content='@igniel' name='twitter:site'/> <meta content='@igniel' name='twitter:creator'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <meta expr:content='data:blog.pageName' name='twitter:image:alt'/> <b:else/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postThumbnailUrl' name='twitter:image'/> <meta expr:content='data:blog.pageName' name='twitter:image:alt'/> <b:else/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPML970cQVCOw28_IFpFF-uoIpIg9h6S19VyE6VY-0IFWL3ly5hg_EpjvJ5Fwcdr5Ze9beDdrRsQIBCUUaaggFi7bOSlXKPVKbDvWh7Bhu8jqg_KhEkQP6SnTzB2vzE5_bF5L9ODCb5HtA/s1600/ignielcom.png' name='twitter:image'/> <meta expr:content='data:blog.title' name='twitter:image:alt'/> </b:if></b:if>
Penjelasan:
1. @igniel: ganti dengan @username Twitter kamu.
2. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPML970cQVCOw28_IFpFF-uoIpIg9h6S19VyE6VY-0IFWL3ly5hg_EpjvJ5Fwcdr5Ze9beDdrRsQIBCUUaaggFi7bOSlXKPVKbDvWh7Bhu8jqg_KhEkQP6SnTzB2vzE5_bF5L9ODCb5HtA/s1600/ignielcom.png: ganti dengan URL dari gambar / icon blog. Jika share artikel (contoh: www.igniel.com/2017/03/cara-verifikasi-twitter.html), thumbnail otomatis didapatkan dari gambar pertama dalam artikel tersebut. Tapi jika share URL homepage (contoh: www.igniel.com), maka thumbnail harus ditentukan sendiri, yaitu URL gambar yang ini.

Contoh preview jenis Summary Card with Large Image - App Card
Merepresentasikan detail dari aplikasi mobile (mobile app) atau install driver, lengkap dengan link yang langsung menuju ke lokasi download. Cocok untuk developer game atau software yang senang memajang kayanya lewat web / blog.
Yang ditampilkan: nama aplikasi / driver, deskripsi, icon, dan atribut seperti rating dan harga.
Selain itu, kamu perlu menambahkan beberapa atribusi lain agar meta tagnya bisa membaca baik itu Apple Store maupun Google Play. Tapi karena jarangnya web / blog asal Indonesia yang memakai card jenis ini, saya nggak bakal menjelaskan lebih lanjut. Baiknya kamu baca sendiri dokumentasinya DISINI.

Contoh preview jenis App Card - Player Card
Cocok untuk dipakai web / blog yang memiliki niche movie atau streaming. Video akan langsung bisa dimainkan tanpa perlu pergi ke web / blog aslinya. Misalnya kamu share link video Youtube, maka videonya bisa langsung dimainkan di Twitter tanpa perlu pergi ke Youtube dulu. Berhubung jenis card yang ini agak complicated dan panjang buat ditulis, silakan baca sendiri dokumentasinya DISINI.

Contoh preview jenis Player Card
Cara Memasang Kode Twitter Card di Blogspot
- Pilih SALAH SATU jenis card yang sudah dijelaskan diatas. Satu ya, nggak usah dua-duanya. Pilih jenis summary card ATAU summary card with large image.
- Pada pengaturan Blogspot, masuk ke menu "Template".
- Pilih "Edit HTML"
- Cari kode
</head>. Gunakan "CTRL + F" untuk memudahkan. - Letakan kode dari jenis card yang sudah dipilih "di atas / sebelum"
</head> - Terakhir, pilih "Save theme".
Cara Validasi: Cek Apakah Twitter Card Sudah Benar Atau Belum
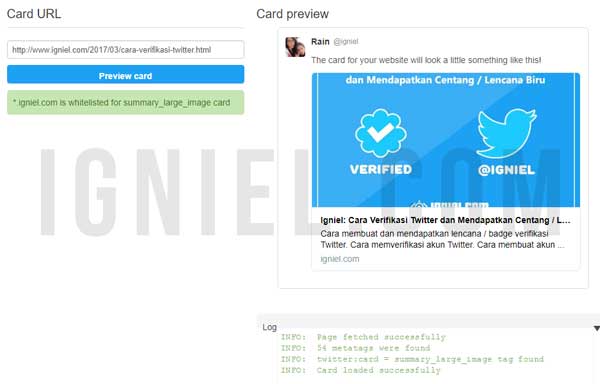
Kamu pun bisa cek apakah kode yang dipasang tadi bener atau nggak. Caranya:- Masuk ke halaman Card Validator.
- Masukkan URL yang ingin dicek. Jika kodenya benar, maka preview akan muncul.

Itulah tutorial tentang cara memasang meta tag Twitter Card di blog. Jangan lupa bagikan agar bisa bermanfaat bagi teman-teman Blogger yang lain. Good luck ya.
https://dev.twitter.com/cards/overview
https://dev.twitter.com/cards/types/summary
https://dev.twitter.com/cards/types/summary-large-image
https://dev.twitter.com/cards/types/app
https://dev.twitter.com/cards/types/player
https://dev.twitter.com/cards/types/summary
https://dev.twitter.com/cards/types/summary-large-image
https://dev.twitter.com/cards/types/app
https://dev.twitter.com/cards/types/player


















