Sesuai janji, saya akan kembali membuat salah satu jenis table responsif di blog dengan tampilan yang sedikit atraktif alias nggak monoton. Dia memakai tag orisinil semantik table. Artinya, penulisannya sama saja seperti saat akan membuat table HTML biasa. Tapi memang perlu menambahkan sedikit atribut pada penulisan kodenya. Yuk langsung saja.

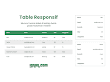
Table Responsive Dengan Label Saat di Mobile
Cara membuat table responsive di Blogger (Blogspot) ini juga bisa dipakai di semua jenis platform blog. Jadi kalau kamu pakai WordPress atau lainnya, tenang saja, bisa dipakai kok.
Pada tampilan desktop, table akan terlihat normal. Namun saat dibuka di perangkat dengan layar lebih kecil, tampilannya akan berubah. Dia mengelompokkan diri satu persatu sesuai dengan jumlah baris yang dimiliki. Jadi table HTML responsive CSS only ini mobile friendly banget.
1. Tambahkan Kode CSS
Tambahkan kode CSS berikut ke dalam tema yang sedang dipakai.
table {
border-collapse: collapse;
border-spacing: 0;
margin: 2rem 0;
width: 100%;
}
th, td {
padding: 1rem 1.5rem;
text-align: left;
}
th {
background-color: #008c5f; /* header background color */
color: #fff; /* header text color */
font-weight: 600;
}
tr {
padding: 0;
}
td {
vertical-align: middle;
}
tr:nth-child(even) td {
background-color: rgba(0, 0, 0, .075); /* striped background color */
}
@media screen and (max-width: 640px) {
thead, th {
display: none;
}
tr, td {
display: block;
}
tr {
border: 1px solid rgba(0, 0 , 0 ,.15);
margin-bottom: 2rem;
}
tr:last-child {
margin-bottom: 0;
}
tr:nth-child(even) td {
background-color: transparent;
}
td {
clear: both;
text-align: right;
}
td:before {
content: attr(data-label)': ';
float: left;
font-weight: bold;
margin-right: 1rem;
}
}2. Buat Table
Saat akan membuat table, pilih mode HTML, bukan Compose. Langsung copy saja kode berikut dan lakukan perubahan pada bagian teks sesuai dengan tulisan yang ingin dimunculkan.
<table>
<thead>
<tr>
<th scope="col">Nama</th>
<th scope="col">Email</th>
<th scope="col">Domisili</th>
<th scope="col">Nilai</th>
<th scope="col">Langganan</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Nama">Rain</td>
<td data-label="Email">rain@email.com</td>
<td data-label="Domisili">Sukabumi</td>
<td data-label="Nilai">90</td>
<td data-label="Langganan">Tidak</td>
</tr>
<tr>
<td data-label="Nama">Yanfei</td>
<td data-label="Email">yanfei@email.com</td>
<td data-label="Domisili">Liyue</td>
<td data-label="Nilai">100</td>
<td data-label="Langganan">Ya</td>
</tr>
<tr>
<td data-label="Nama">Hayley Williams</td>
<td data-label="Email">hayley@email.com</td>
<td data-label="Domisili">Jakarta</td>
<td data-label="Nilai">97</td>
<td data-label="Langganan">Ya</td>
</tr>
<tr>
<td data-label="Nama">Natasha Romanoff</td>
<td data-label="Email">nat@email.com</td>
<td data-label="Domisili">Cianjur</td>
<td data-label="Nilai">100</td>
<td data-label="Langganan">Tidak</td>
</tr>
<tr>
<td data-label="Nama">Fulan</td>
<td data-label="Email">fulan@email.com</td>
<td data-label="Domisili">Bandung</td>
<td data-label="Nilai">60</td>
<td data-label="Langganan">Tidak</td>
</tr>
</tbody>
</table>Perhatikan baik-baik bahwa di setiap <td> terdapat atribut baru yang ditambahkan yaitu data-label. Isi dari data-label harus sama dengan judul pada table.
Misalnya begini nih. Pada contoh di atas, judul table yang terdapat pada tag <th> secara berututan adalah Nama, Email, Domisili, Nilai, dan Langganan. Dicontohkan dengan kode berikut:
<th scope="col">Nama</th>
<th scope="col">Email</th>
<th scope="col">Domisili</th>
<th scope="col">Nilai</th>
<th scope="col">Langganan</th>Maka saat menambahkan atribut data-label pun isinya harus berurutan sesuai dengan judul. Dicontohkan dengan kode berikut:
<td data-label="Nama">Rain</td>
<td data-label="Email">rain@email.com</td>
<td data-label="Domisili">Sukabumi</td>
<td data-label="Nilai">90</td>
<td data-label="Langganan">Tidak</td>Kalau semuanya sudah sesuai, tampilannya kurang lebih seperti ini:
Sekian tutorial untuk membuat table HTML responsif hanya dengan CSS. Semoga penjelasannya mudah dimengerti. Nantikan jenis table responsif lain hanya di blog Igniel.