
Masalah yang sering ditemui oleh pengguna Blogger (Blogspot) adalah postingan tidak tampil sebagian di homepage. Jumlahnya tidak sesuai dengan pengaturan yang sudah ditentukan, alias ada postingan yang hilang. Ini mengakibatkan tampilan template jadi terkesan terpotong.
Kok bisa ya, padahal jumlah post sudah 10 tuh, tapi kok postingan hanya tampil satu di home? Sebelum sampai pada solusi, kita harus cari tahu dulu apa yang menyebabkan hal ini terjadi.
Penyebab
Setahu saya ada 4 hal yang menjadi penyebab artikel hanya muncul sebagian di halaman utama, yaitu:
- Ada kode HTML yang tidak tertutup sempurna.
- Karena artikel ditulis menggunakan Ms.Word lalu disalin ke text editor Blogger. Ketika dilakukan, ada kemungkinan sebagian tulisan tidak terkonversi dengan baik yang akibatnya kembali ke nomor satu di atas, yaitu ada tag HTML yang belum tertutup.
- Menuliskan javascript langsung di dalam artikel.
- Memang mengatur artikel homepage untuk muncul sedikit, misalnya satu saja.
Jika kamu tahu penyebab lainnya silakan tulis di kolom komentar.
Cek Pengaturan
Pertama, cek dulu yuk pengaturan blog. Siapa tahu kamu sendiri yang mengatur agar jumlah artikel di homepage cuma tampil sedikit. Trus kamu lupa buat mengubahnya. Untuk mengecek, pergi ke menu Tata letak (Layout) lalu cari kotak bernama Blog Posts. Klik tulisan Edit atau ikon pensil yang ada pada kotak tersebut.

Lihat kotak bernama Jumlah postingan di halaman utama (Number of posts on main page) dan ganti angkanya sesuai keinginan lalu klik tombol Simpan (Save) di bawah setelah selesai.

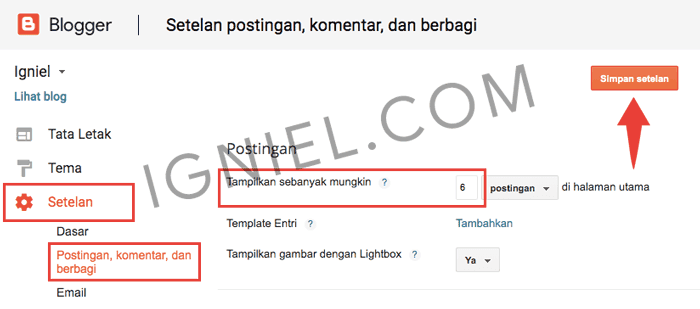
Cara kedua adalah melalui menu Setelan (Settings) » Postingan, komentar, dan berbagi (Posts, comments and sharing). Lihat pada bagian Tampilkan sebanyak mungkin (Show at most) dan ubah angkanya sesuai keinginan. Jika selesai klik tombol Simpan setelan (Save settings).

Solusi Untuk Mengatasinya
Untuk memperbaiki kesalahan tersebut ternyata sangat sederhana. Cukup gunakan fitur yang bernama Jump Break bawaan Blogger. Cara ini benar-benar ajaib karena terbukti ampuh untuk menyembuhkan penyakit error yang terjadi. Jump Break adalah fitur sederhana dari Blogger untuk memotong artikel di homepage. Simpanlah Jump Break di akhir paragraf pertama! Untuk menggunakannya bisa melalui Compose maupun HTML tergantung lebih suka mode yang mana ketika menulis.
a. Compose
Arahkan cursor pada akhir paragraf pertama. Lalu klik ikon kertas sobek seperti yang tertera di gambar berikut. Itu adalah ikon untuk fitur Jump Break. Setelah berhasil akan muncul garis patah-patah.

b. HTML
Bagi kamu yang suka menulis langsung di mode HTML seperti saya, Jump Break disisipkan dengan cara menuliskan kode pemanggilnya, yaitu:
<!--more-->Posisinya sama seperti sebelumnya, yaitu diletakkan di akhir paragraf pertama. Contohnya seperti gambar di bawah.

Saran Untuk Pengguna Microsoft Word
Ms.Word menjadi penyebab paling banyak atas timbulnya error ini. Word bukanlah program text editor melainkan word processor. Jika kamu menyalin semua isi tulisan Ms.Word ke Blogger, maka tidak hanya teks saja yang ikut tersalin, melainkan kode HTML di dalamanya pun akan ikut.
"Lho kan saya nggak nulis kode HTML apapun di Ms.Word. Kebawa gimana sih?"
Contohnya gini deh, ketika kamu menulis paragraf di Ms.Word, maka ketika disalin ke Blogger paragraf tersebut akan tampil lengkap dengan kode HTMLnya secara otomatis. Kemungkinan besar kodenya seperti ini ketika dicek di mode HTML.
<p>Ini paragraf pertama</p>
<p>Ini paragraf kedua</p>Begitupun ketika (misalnya) membuat table. Kamu sih bikinnya memang cuma pake fitur yang ada di Ms.Word, tinggal klik-klik maka table akan tampil. Tapi ketika disalin maka table itu akan berubah menjadi kode HTML.
Ada kemungkinan kode itu tidak tertutup sempurna ketika selesai disalin. Pun bisa jadi karena ketidakcocokan kode yang ada di Ms.Word dengan kode di Blogger.
Solusinya adalah:
- Jangan menulis di Ms.Word lagi! Gunakan text editor yang benar-benar valid HTML seperti Notepad++, Wordpad, Atom, VS Code, atau Sublime Text.
- Menulis langsung di text editor Blogger.
Solusi di atas mungkin terdengar ribet apalagi bagi blogger yang murni menulis saja tanpa tahu tentang kode HTML, yang biasanya menulis apapun di Ms.Word. Kalau kamu tetap bersikeras mau menulis di Ms.Word dulu untuk nantinya disalin, saya masih punya solusi alternatif kok.
Agar Teks Dari Microsoft Word Valid HTML5
- Ketika akan menyalin ke Blogger, pastikan untuk memilih mode HTML terlebih dulu. Ingat ya, JANGAN mode Compose! Lalu setelah itu baru salin teks dari Ms.Word.
- Cara kedua yang bisa dicoba. Kamu bisa memilih mode Compose, lalu salin semua teksnya. Tapi sebelum dipublikasikan, teks harus diformat terlebih dulu. Blok semua teks lalu klik
ikon huruf T(Remove formatting).

Hal di atas punya efek samping, yaitu semua format teks akan hilang. Misalnya teks yang diberi bold, pembuatan table, dan sejenisnya. Maka dari itu lebih baik JANGAN memberikan format apapun di Ms.Word. Lakukanlah di text editor Blogger langsung ketika tulisan selesai disalin.
Jika selesai dilakukan, harusnya masalah kamu sudah terpecahkan dan postingan tidak hanya muncul satu saja di homepage. Mulai sekarang tambahkanlah Jump Break di semua artikel untuk berjaga-jaga agar tidak ada error di kemudian hari. Saya sih selalu pakai.















