
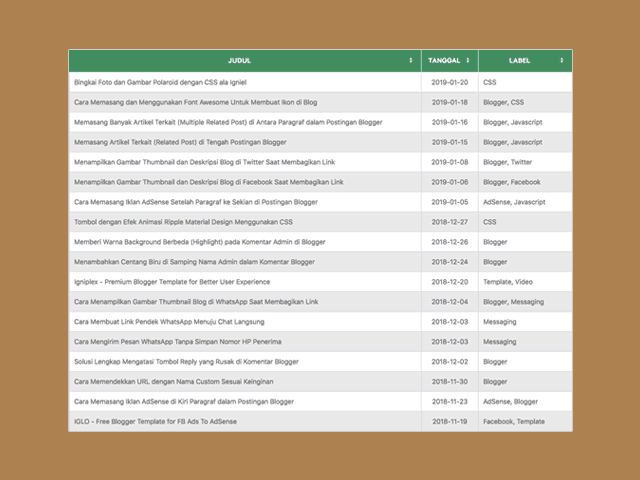
Sitemap adalah kumpulan link yang menampilkan seluruh isi artikel, bisa juga diebut sebagai daftar isi. Sitemap digunakan untuk memudahkan pengunjung dalam mengeksplorasi blog secara menyeluruh. Sitemap kali ini menampilkan data yang cukup lengkap, yaitu judul, label (kategori), dan tanggal posting.
Secara default, isi sitemap disusun secara ascending, yaitu diurutkan mulai dari postingan terbaru sampai terlama berdasarkan tanggal terbit. Tapi pengunjung tetap bisa menyortir daftar isi secara ascending atau descending berdasarkan judul, tanggal, atau label ketika meng-klik judul tabel. Scriptnya murni menggunakan Javascript saja, tidak perlu memanggil library jQuery segala.
Tampilan daftar isinya berupa table yang responsif, akan menyesuaikan dengan semua jenis ukuran layar baik desktop maupun mobile.
Cara Memasang Daftar Isi Sitemap Blogger dalam Halaman Statis
- Pergi ke menu
Pages(Halaman). - Buat sebuah halaman baru dengan klik tombol New page (Halaman baru).
- Pilih metode menulis
HTML, bukan Compose. - Salin semua kode berikut dan simpan di dalam tempat postingan. Setelah selesai, terbitkan dengan cara klik tombol Publish (Publikasikan).
<div id="sitemap2">Loading....</div>
<script> //<![CDATA[
/* Blogger Sitemap with Title, Label, and Date */
var postTitle = postUrl = postDate = postSum = postLabels = new Array(), sortBy = 'datenewest', tocLoaded = false, numChars = 250, postFilter = '', tocdiv = document.getElementById('sitemap2'), totalEntires = 0, totalPosts = 0;
function sitemap2(t){function e(){if("entry"in t.feed){var e=t.feed.entry.length;if(totalEntires+=e,totalPosts=t.feed.openSearch$totalResults.$t,totalPosts>totalEntires){var s=document.createElement("script");s.type="text/javascript",startindex=totalEntires+1,s.setAttribute("src","/feeds/posts/summary?start-index="+startindex+"&max-results=9999&alt=json-in-script&callback=sitemap2"),tocdiv.appendChild(s)}for(var o=0;e>o;o++){for(var a,l=t.feed.entry[o],r=l.title.$t,i=l.published.$t.substring(0,10),n=0;n<l.link.length;n++)if("alternate"==l.link[n].rel){a=l.link[n].href;break}if("content"in l)var p=l.content.$t;else if("summary"in l)var p=l.summary.$t;else var p="";var c=/<\S[^>]*>/g;if(p=p.replace(c,""),p.length>numChars){p=p.substring(0,numChars);var d=p.lastIndexOf(" ");p=p.substring(0,d)+"..."}var f="";if("category"in l){for(var n=0;n<l.category.length;n++)f+="<a href=\"javascript:filterPosts('"+l.category[n].term+"');\" title=\"Click here to select all posts with label '"+l.category[n].term+"'\">"+l.category[n].term+"</a>, ";var u=f.lastIndexOf(",");-1!=u&&(f=f.substring(0,u))}postTitle.push(r),postDate.push(i),postUrl.push(a),postSum.push(p),postLabels.push(f)}}totalEntires==totalPosts&&(tocLoaded=!0,showToc())}e(),sortPosts(sortBy),tocLoaded=!0}function filterPosts(t){postFilter=t,displayToc(postFilter)}function allPosts(){postFilter="",displayToc(postFilter)}function sortPosts(t){function e(t,e){var s=postTitle[t];postTitle[t]=postTitle[e],postTitle[e]=s;var s=postDate[t];postDate[t]=postDate[e],postDate[e]=s;var s=postUrl[t];postUrl[t]=postUrl[e],postUrl[e]=s;var s=postSum[t];postSum[t]=postSum[e],postSum[e]=s;var s=postLabels[t];postLabels[t]=postLabels[e],postLabels[e]=s}for(var s=0;s<postTitle.length-1;s++)for(var o=s+1;o<postTitle.length;o++)"titleasc"==t&&postTitle[s]>postTitle[o]&&e(s,o),"titledesc"==t&&postTitle[s]<postTitle[o]&&e(s,o),"dateoldest"==t&&postDate[s]>postDate[o]&&e(s,o),"datenewest"==t&&postDate[s]<postDate[o]&&e(s,o)}function displayToc(t){var e=0,s="",o="Judul",a="Klik untuk mengurutkan berdasarkan judul",l="Tanggal",r="Klik untuk mengurutkan berdasarkan tanggal",i="Label",n="";"titleasc"==sortBy&&(a+=" (descending)",r+=" (newest first)"),"titledesc"==sortBy&&(a+=" (ascending)",r+=" (newest first)"),"dateoldest"==sortBy&&(a+=" (ascending)",r+=" (newest first)"),"datenewest"==sortBy&&(a+=" (ascending)",r+=" (oldest first)"),""!=postFilter&&(n="Klik untuk melihat semua postingan"),s+='<table>',s+="<thead>",s+="<tr>",s+="<th>",s+='<a href="javascript:toggleTitleSort();" title="'+a+'">'+o+"</a>",s+="</th>",s+="<th>",s+='<a href="javascript:toggleDateSort();" title="'+r+'">'+l+"</a>",s+="</th>",s+="<th>",s+='<a href="javascript:allPosts();" title="'+n+'">'+i+"</a>",s+="</th>",s+="</tr>",s+="</thead>",s+="<tbody>";for(var p=0;p<postTitle.length;p++)""==t?(s+='<tr><td><a href="'+postUrl[p]+'" title="'+postSum[p]+'">'+postTitle[p]+"</a></td><td>"+postDate[p]+"</td><td>"+postLabels[p]+"</td></tr>",e++):(z=postLabels[p].lastIndexOf(t),-1!=z&&(s+='<tr><td><a href="'+postUrl[p]+'" title="'+postSum[p]+'">'+postTitle[p]+"</a></td><td>"+postDate[p]+"</td><td>"+postLabels[p]+"</td></tr>",e++));if(s+="</tbody>",s+="</table>",e==postTitle.length)var c='<div class="judul">Total Post: '+postTitle.length+"</div>";else{var c='<div class="judul">Menampilkan '+e+" post berlabel '";c+=postFilter+"' dari "+postTitle.length+" total post.</div>"}tocdiv.innerHTML=c+s}function toggleTitleSort(){sortBy="titleasc"==sortBy?"titledesc":"titleasc",sortPosts(sortBy),displayToc(postFilter)} function toggleDateSort(){sortBy="datenewest"==sortBy?"dateoldest":"datenewest",sortPosts(sortBy),displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);document.getElementById("toclink")}else alert("Just wait. Sitemap is loading....")} function hideToc(){var t=document.getElementById("toc");t.innerHTML="";var e=document.getElementById("toclink");e.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">» Show Sitemap</a>'}var postTitle=new Array,postUrl=new Array,postDate=new Array,postSum=new Array,postLabels=new Array,sortBy="datenewest",tocLoaded=!1,numChars=250,postFilter="",tocdiv=document.getElementById("sitemap2"),totalEntires=0,totalPosts=0;
//]]> </script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=sitemap2"></script>Saatnya mempercantik tampilan. Pergi ke menu Theme (Tema), klik tombol Edit HTML, dan simpan semua kode CSS ini DI ATAS </style> atau ]]></b:skin>.
/* Blogger Sitemap with Title, Label, and Date */
#sitemap2 .judul {font-size:150%; background-color:#2196f3; color:#fff; font-weight:600; text-align:center; margin-bottom:20px; padding:20px;}
#sitemap2 table {background-color:#fff; margin:0px; padding:0px; border:0px; border-collapse:collapse; border-spacing:0px; table-layout:fixed; width:100%;}
#sitemap2 table a, #sitemap2 table a:hover {text-decoration:none;}
#sitemap2 table thead {background-color:#008c5f; text-transform:uppercase;}
#sitemap2 table thead a {color:#fff; display:block;}
#sitemap2 table thead a:after {content:''; width:17px; height:17px; display:inline-block; float:right; margin:5px 3px 0px; background:url("data:image/svg+xml,%3Csvg viewBox='0 0 16 16' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.1'%3E%3Cpath d='M11 7h-6l3-4z' fill='%23fff'/%3E%3Cpath d='M5 9h6l-3 4z' fill='%23fff'/%3E%3C/svg%3E") center no-repeat;}
#sitemap2 table thead tr th {font-weight:600; padding:10px; text-align:center; border:0px; margin:0px; line-height:2em;}
#sitemap2 table thead tr th:nth-child(2) {border-left:1px solid #fff; border-right:1px solid #fff; width:calc(100px + 20px);}
#sitemap2 table tbody tr {border:1px solid #ccc;}
#sitemap2 table tbody tr:first-child {border-top:0px;}
#sitemap2 table tbody tr:nth-of-type(even) {background-color:#e9e9e9;}
#sitemap2 table tbody tr:nth-of-type(odd) {background-color:#fff}
#sitemap2 table tbody tr td {font-weight:400; padding:10px; color:#666; line-height:1.5em;}
#sitemap2 table tbody tr td a {color:#666;transition:all .3s ease;}
#sitemap2 table tbody tr td a:hover {color:#000;}
#sitemap2 table tbody tr td:nth-child(2) {white-space:nowrap; border-left:1px solid #ccc; border-right:1px solid #ccc; text-align:center;}
#sitemap2 table tbody tr td:first-child, #sitemap2 table thead tr th:first-child {width:67%;}
#sitemap2 table tbody tr td:nth-child(2), #sitemap2 table thead tr th:nth-child(2) {width:120px;}
#sitemap2 table tbody tr td:last-child, #sitemap2 table thead tr th:last-child {width:calc(33% - 120px);}
@media screen and (max-width:480px){
#sitemap2 table tbody tr td, #sitemap2 table thead tr th {width:100% !important; word-break:break-word;}
}- Sorot pada bagian judul artikel untuk melihat snippet (ringkasan postingan).
Selesai. Buka halaman statis yang baru dibuat tadi dan lihat hasilnya. Jika sukses akan sama persis seperti demo berikut.
Selesai sudah tutorial untuk membuat daftar isi sitemap Blogspot by label di halaman statis ini. Semoga berguna bagi para blogger di luaran sana.
















