
Sesuai namanya, iklan InFeed (in feed) adalah jenis iklan yang akan tampil di dalam feed, atau lebih tepatnya di antara daftar artikel halaman depan Blogger. Unit iklan ini akan menyesuaikan ukuran dan bentuknya dengan template blog. In-feed hanya menampilkan iklan dengan kualitas elemen tinggi yang berarti tampilan visualnya lebih menarik dibanding jenis iklan lain.
Keuntungan memasang jenis iklan in-feed antara lain:
- Lebih user friendly karena penampilannya yang sama dan menyatu dengan template blog.
- Penempatan iklan yang unik yaitu di antara artikel di halaman utama menjadikannya menarik di mata pengunjung sehingga meningkatkan potensi klik.
- Sangat ideal untuk tampilan mobile karena dapat memaksimalkan ruang pada layar yang lebih kecil.
- Lebih leluasa untuk diedit dibanding jenis iklan biasa agar tampilannya bisa sesuai dengan layout blog.
- Menggunakan elemen iklan berkualitas tinggi sehingga tampilan visual lebih bagus.
Cara Buat Unik Iklan InFeed AdSense
1. Buatlah unit iklan InFeed baru. Caranya masuk ke dashboard akun AdSense »Ads » Ad units » klik tombol +New ad unit.
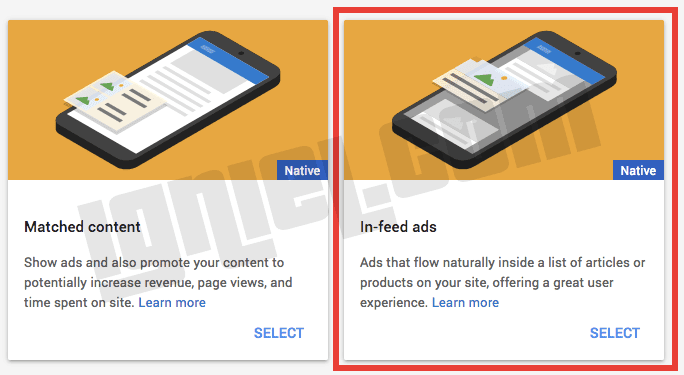
2. Pilih tipe iklan
In-feed ads.
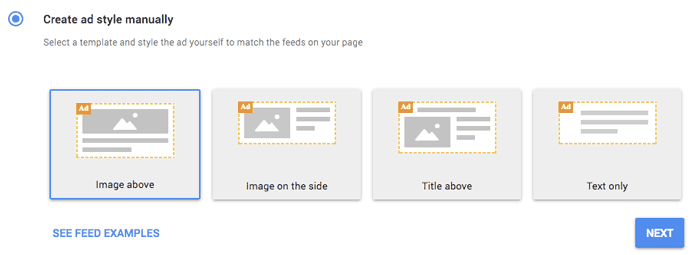
3. Pilih
Create ad style manually agar lebih leluasa menentukan tampilannya. Lalu pilih jenis layout yang sesuai dengan template blog. Di bawah ini saya contohkan Image above. Lalu klik tombol Next.
4. Berikan nama untuk unit iklan dan lakukan pengaturan lain untuk mengubah penampilannya. Setelah itu klik tombol SAVE AND GET CODE.

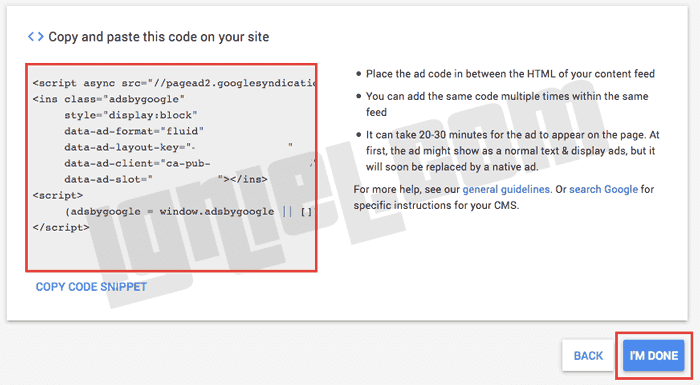
5. Setelah itu copy dan simpan kode yang muncul dan klik tombol I'M DONE.

Cara Pasang Iklan InFeed AdSense di Blogger
1. Setelah kode didapatkan, masuk ke dashboard akun Blogger dan buka menuTheme (Tema) » Edit HTML.2. Cari kode
<b:includable id='main' var='top'> dan temukan kode <b:loop values='data:posts' var='post'> di dalamnya. Contohnya seperti ini:<b:includable id='main' var='top'>
....
....
<b:loop values='data:posts' var='post'>
....
....
</b:loop>
....
....
</b:includable>3. Tambahkan
index='infeed' di dalam <b:loop values='data:posts' var='post'> sehingga hasilnya seperti ini:<b:loop values='data:posts' var='post' index='infeed'>
4. Lalu cari kode ini.
<div class='date-outer'>OPSIONAL: kalau tidak ada gantilah cari kode ini.
<div class='post-outer'>5. Tambahkan kode berikut tepat di bawah kode yang ada di langkah sebelumnya.
<b:if cond='data:view.isMultipleItems'>
<b:if cond='data:infeed == 2'>
<div class='post'>
<!-- Tulis Kode Iklan InFeed Disini -->
</div>
</div> <div class="date-outer">
</b:if>
</b:if>a. Ganti
b.
<!-- Tulis Kode Iklan InFeed Disini --> dengan kode iklan infeed yang sudah dibuat di langkah awal.b.
data:infeed == 2 menentukan posisi iklan. Angka 2 artinya iklan akan muncul setelah postingan ke-2. Kamu bisa ganti sesuai keinginan.6. Jangan lupa simpan template. Kode lengkap dari semua langkah di atas kurang lebih seperti ini.
<b:includable id='main' var='top'>
....
....
<b:loop values='data:posts' var='post' index='infeed'>
<div class='date-outer'>
<b:if cond='data:view.isMultipleItems'>
<b:if cond='data:infeed == 2'>
<div class='post'>
<!-- Tulis Kode Iklan InFeed Disini -->
</div>
</div> <div class="date-outer">
</b:if>
</b:if>
</div>
</b:loop>
....
....
</b:includable>Menampilkan Iklan InFeed Berulang
Pada contoh di atas iklan InFeed akan muncul setelah postingan ke 2. Jika ingin membuat iklan muncul SETIAP 2 postingan sekali, gantidata:infeed == 2 menjadi data:infeed % 2 == 0 and data:infeed != 0.Kode lengkapnya seperti ini.
<b:if cond='data:infeed % 2 == 0 and data:infeed != 0'>Angka
2 bisa diganti sesuai keinginan. Jika diubah menjadi 3 artinya iklan muncul setiap 3 postingan, dan seterusnya.Menampilkan Iklan InFeed Lebih Dari Satu Secara Manual
Cara ini membuat kamu bisa menentukan sendiri dimana iklan akan muncul. Kode HTML cukup ditulis dua kali atau lebih. Contohnya begini.<b:if cond='data:infeed == 2'>
<div class='post'>
<!-- Tulis Kode Iklan InFeed Disini -->
</div>
</div> <div class="date-outer">
</b:if>
<b:if cond='data:infeed == 5'>
<div class='post'>
<!-- Tulis Kode Iklan InFeed Disini -->
</div>
</div> <div class="date-outer">
</b:if>Artinya iklan infeed akan muncul setelah postingan ke-2 dan ke-5. Ganti angkanya sesuai keinginan. Dan jika ingin memunculkan lebih banyak tinggal tuliskan lagi kode HTMLnya.































