
Ketika kita mengambil video dari Youtube dan memasangnya di blog (embed) ada satu kekurangan yang cukup menyebalkan, yaitu ukuran bingkai iframe video tidak mengikuti ukuran layar alias tidak responsif. Padahal sekarang ini pengunjung blog tidak hanya datang dari komputer saja, tapi dari handphone pun banyak.
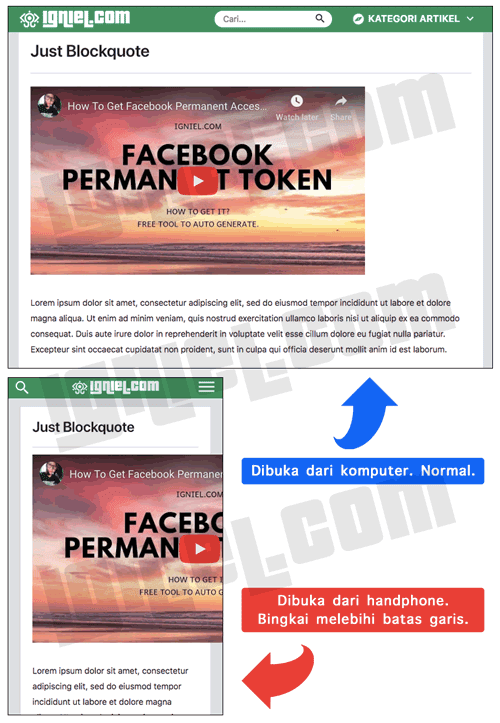
Seperti inilah perbedaan tampilan video embed Youtube jika blog dibuka dari komputer dan handphone.

Ketika dibuka dari perangkat yang lebih kecil, iframe Youtube terlalu besar dan keluar dari garis pembatas postingan. Jelek banget kan? Saya punya satu script yang bisa menjadi solusi dari masalah tersebut.
Cara Agar Video YouTube Responsif di Blog
Saya pernah pakai script lama yang mengharuskan mengubah kode penulisan embed. Nantinya video diambil dengan markup data-src. Tapi ribet ya mesti ganti-ganti kode embed resmi Youtube segala.
Dengan script terbaru ini tidak perlu lagi mengubah penulisan kode embed. Jadi jauh lebih praktis. Simpan kodenya "SEBELUM / DI ATAS" </body>.
<script> //<![CDATA[
/* Youtube Responsive by igniel.com */
window.onload = function ignielYtube() {
var youtube = $('iframe[src*="youtube.com"]');
youtube.each(function() {
$(this).attr('aspectRatio', this.height / this.width).attr('style', 'width:100%');
});
$(window).resize(function() {
youtube.each(function() {
$(this).attr('height', $(this).width() * $(this).attr('aspectRatio'));
});
}).resize();
};
//]]> </script>Penulisan Kode Embed Video Youtube
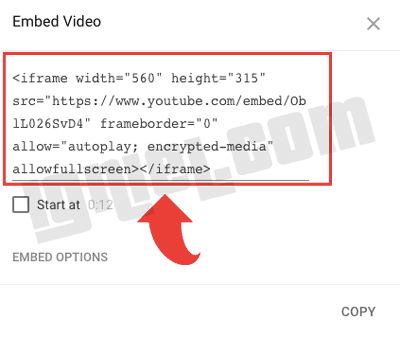
Seperti yang sudah disebutkan di atas, penulisan kode embed untuk memasukkan video Youtube ke dalam postingan dilakukan dengan cara normal dan tidak ada yang perlu diganti. Cukup ambil kode embednya dan tulis seperti biasa.

Maka nanti hasil akhirnya akan seperti ini jika video Youtube dibuka dari smartphone atau perangkat lain yang ukuran layarnya lebih kecil.

Ini tampilan langsung videonya. Kalau kamu sedang buka blog ini dari hp, bisa dilihat sendiri ukuran iframe video mengikuti ukuran layar, bukan?
Sekarang video Youtube kamu sudah berubah menjadi full responsif karena nilai lebar dan tingginya otomatis berubah berkat script di atas. Dia akan menyesuaikan dengan ukuran layar yang sedang dipakai. Selamat mencoba dan semoga sukses!
UPDATE
Sepertinya banyak sekali yang membandingkan jQuery dengan CSS. Iya, pakai CSS doang pun bisa sebenernya. Kira-kira begini kode yang ditulis oleh salah satu pengunjung di kolom komentar artikel ini. Memang bekerja kok, kamu bisa coba sendiri.
/* Youtube Responsive */
.post-body iframe {width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe {max-height:90%}
}
@media screen and (max-width:768px){
.post-body iframe {max-height:75%}
}
@media screen and (max-width:600px){
.post-body iframe {max-height:60%}
}
@media screen and (max-width:480px){
.post-body iframe {height:auto!important;max-height:auto!important}
}Lebar video memang akan mengikuti ukuran layar, tapi kekurangannya akan menyisakan ruang kosong berwarna hitam. Dan hanya akan bekerja pada video berbentuk landscape. Tidak seperti jQuery yang benar-benar menghilangkan ruang hitam tersebut.
Mana script video Youtube responsive yang mau kamu pilih? Silakan tentukan sesuai kebutuhan.







![Alief Nartama Kurniawan [@aliefnk] Alief Nartama Kurniawan [@aliefnk]](http://1.bp.blogspot.com/-BEPrP6Qz-bg/ZQMdYxBcPoI/AAAAAAAAEM8/67Vc4T7S6xwRK3Rsg7FE_q8XRB7LCxWuwCK4BGAYYCw/w44-h44-p-k-no-nu/PhotoGrid_1457974580161_1459832540493.jpg)


















