
Matched content adalah fitur dari AdSense yang berfungsi untuk menampilkan lebih banyak artikel terkait yang relevan kepada pembaca. Dengan memasang unit iklan ini, lama-lama akan meningkatkan pageview, waktu baca di blog, impresi iklan, dan ujung-ujungnya menambah penghasilan. Itulah kelebihan matched content dibanding related post pada umumnya yang dibuat menggunakan Javascript.
Ketika pertama kali memasang slot iklan matched content, kamu hanya akan dibawa pada halaman untuk mengedit tampilan kulitnya saja. Seperti pemilihan font, warna background, dan sejenisnya. Sementara untuk pengaturan layout artikelnya sendiri seperti jumlah kolom dan baris nggak ada disana. Akhirnya kebanyakan publisher cuma pakai layout default. Padahal kamu bisa kok melakukan kustomisasi tampilan iklan matched content agar gayanya lebih sesuai dengan tempate yang sedang digunakan. Dan jangan khawatir, kustomisasi ini cara legal yang sudah terdokumentasi resmi kok. Link referensinya bisa kamu cek di akhir artikel.
Parameter yang bisa digunakan untuk mengedit gaya iklan matched content ini ada 3, diantaranya:
data-matched-content-ui-type: jenis tata letak (layout).data-matched-content-rows-num: jumlah baris.data-matched-content-columns-num: jumlah kolom.
1. Cara Mengganti Tata Letak (Layout) Iklan Matched Content
Kamu dapat mengubah susunan text dan gambar, misalnya kamu bisa memilih menampilkan text saja, gambar dan text berdampingan, gambar di atas text, dan sebagainya. Jumlah baris dan kolom artikel pun bisa disesuaikan sendiri. Asik kan? Untuk mengubahnya, kamu perlu parameterdata-matched-content-ui-type yang ditambahkan ke dalam kode iklan. Jenis layout atau tata letak yang tersedia ada 6, yaitu:- Hanya text:
text. - Text dengan kartu:
text_card. - Gambar dan text berdampingan:
image_sidebyside. - Gambar dan text berdampingan dengan kartu:
image_card_sidebyside. - Gambar di atas text:
image_stacked. - Gambar di atas text dengan kartu:
image_card_stacked.
1.1. Hanya Text
Layout dari artikel yang ditampilkan hanya berupa tulisan / text tanpa gambar. Untuk memilihnya, tambahkan parameterdata-matched-content-ui-type="text" ke kode iklan.<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
1.2. Text Dengan Kartu
Kartu disini maksudnya tiap satu artikel akan diberikan kotak, dan ada jarak antara satu kotak dengan lainnya. Memang agak mirip dengan tipe hanya text di nomor satu. Tapi perhatikan deh, kalau di nomer satu nggak ada kotaknya. Cuma dikasih garis sebagai pemisah artikel satu dengan lainnya. Untuk menerapkan tipe ini, tambahkan parameterdata-matched-content-ui-type="text_card".<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
1.3. Gambar dan Text Berdampingan
Gambar ada di sebelah kiri, dan text ada di sebelah kanan. Mereka tampil berdampingan. Parameter yang dibutuhkan:data-matched-content-ui-type="image_sidebyside".<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
1.4. Gambar dan Text Berdampingan Dengan Kartu
Hampir sama dengan nomor sebelumnya, tapi yang ini tampil dengan kartu. Kalau nggak tau apa itu kartu, baca pengertiannya di nomor1.2. Text Dengan Kartu diatas. Parameter yang dibutuhkan: data-matched-content-ui-type="image_card_sidebyside".<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
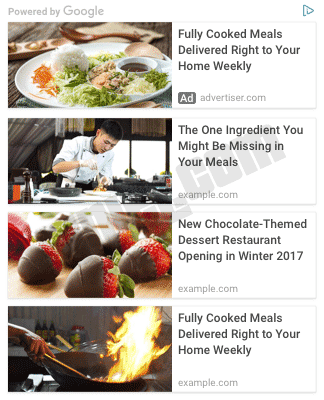
1.5. Gambar Di Atas Text
Gambar dan text disusun bertumpuk, dimana gambar tampil lebih dulu, kemudian text ada di bawahnya. Parameter yang dibutuhkan:data-matched-content-ui-type="image_stacked".<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
1.6. Gambar Di Atas Text Dengan Kartu
Kurang lebih sama seperti nomor sebelumnya, tapi disimpan di dalam kartu. Belum tahu kartu? Baca pengertiannya dulu di nomor1.4. Gambar dan Text Berdampingan Dengan Kartu. Parameter yang dibutuhkan: data-matched-content-ui-type="image_card_stacked".<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
2. Menentukan Jumlah Baris dan Kolom
Parameter yang digunakan untuk mengatur jumlah baris dan kolom ini adalahdata-matched-content-rows-num dan data-matched-content-columns-num. Kedua parameter ini WAJIB ditentukan bersamaan, kalau nggak, ya biasanya jadi nggak muncul iklannya.Batasan untuk jumlah baris dan kolom ini antara 1 sampai 30. Artinya jumlah minimum adalah 1, dan jumlah maksimum adalah 30. Kalau kurang atau lebih, unit matched content akan terlihat kosong.
Jumlah baris dan kolom bisa tampil NGGAK SESUAI dengan yang sudah diatur karena lebar halaman blognya nggak cukup. Kalau kasusnya kaya gitu, Google akan secara otomatis menampilkan ukuran lain yang disesuaikan dengan lebar yang tersedia. So, pastikan kamu menggunakan template yang tepat dengan membaca tips memilih template Blogger yang baik dan benar.
2.1. Baris dan Kolom Yang Sama Untuk Tampilan Mobile dan Desktop
Jumlah baris dan kolom akan selalu sama. Misalnya ketika di desktop yang layarnya besar, jumlah kolom kesamping ada 4. Maka ketika dibuka di perangkat mobile (misalnya smartphone) yang layarnya lebih kecil, jumlah kolom akan tetap ada 4, meski tampilannya pasti berdesak-desakan. Tentukan nilai atau angka pada parameter yang dibutuhkan.<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="4" <!-- Contoh baris berjumlah 4 -->
data-matched-content-columns-num="2" <!-- Contoh kolom berjumlah 2 -->
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>2.2. Baris dan Kolom Yang Berbeda Untuk Tampilan Mobile dan Desktop
Kode yang ini kayanya lebih bagus, cocok untuk diterapkan ke template responsif karena bisa menyesuaikan dengan ukuran layar yang lebih kecil. Berikut adalah contoh tampilan grid4x1 di mobile dan 2x2 di desktop.<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="4,2" <!-- Angka pertama untuk mobile, angka kedua untuk desktop -->
data-matched-content-columns-num="1,2" <!-- Angka pertama untuk mobile, angka kedua untuk desktop -->
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Sekian pembahasan blog Igniel mengenai cara mengubah tata letak layout iklan matched content. Tinggal disesuaikan deh dengan tampilan template blog biar lebih matching. Semoga bermanfaat dan semakin banyak earning yang mengalir. Duh formal banget sih bahasanya di artikel ini.
https://support.google.com/adsense/answer/7533385?hl=en














