
Salah satu fitur bawaan yang terdapat di dalam Facebook Instant Articles adalah CTA (Call-To-Action) unit. Itu apa sih? Call-To-Action adalah sebuah ajakan yang meminta pembaca untuk melakukan tindakan tertentu. Biasanya diwakili oleh sebuah tombol. Saat ini di Instant Articles terdapat 3 jenis ajakan, yaitu:
- Sukai halaman (page likes).
- Daftar email untuk berlangganan artikel (email newsletter sign ups).
- Install aplikasi (app installs).
Kamu dapat membuat dan menyesuaikan sendiri tombol CTA ini, kinerjanya pun bisa dilihat karena nanti ada laporannya. Tombol CTA nggak berpengaruh pada berapa jumlah iklan yang nantinya bisa masuk ke Instant Articles. Jadi aman sentosa.
Untuk memulainya, pergi ke menu
Instant Articles di Fanspage dan pilih Call-To-Action Units. Klik tombol + Call-To-Action Unit untuk membuat unit ajakan yang baru.
1. Tombol CTA Untuk Sukai Halaman (Page Likes)
- Pilih
Set up your Page likes call-to-action unitdan klik tombol Select.

- Berikan nama pada kotak isian
Unit Name, lalu klik tombol Create.

- Selesai. Cuma gitu doang. Simple, kan? Hasilnya bisa langsung diliat di Instant Articles. Tombolnya akan muncul di akhir tulisan dekat footer.

Tombol like page hanya akan terlihat oleh user yang BELUM MENYUKAI Fanspage. Jadi kalau kamu merasa sudah like Fanspage bersangkutan, tombol ini nggak bakal muncul. Itu wajar kok.
2. Tombol CTA Untuk Email Newsletter (Subscribe)
- Pilih
Set up an email newsletter sign-up unitdan klik tombol Select.

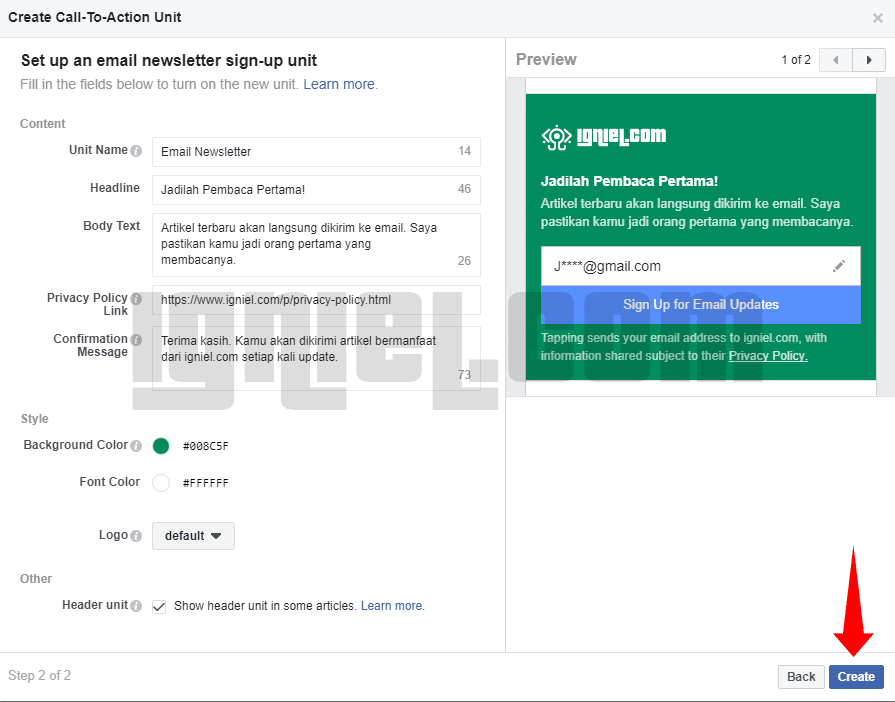
- Isi data yang dibutuhkan.
Unit Name
Nama dari unit CTA. Isi sesukanya.Headline
Judul paling atas.Body Text
Kalimat dibawah judul.Privacy Policy Link
Isi dengan URL privacy policy yang menuju ke blog kamu.Confirmation Message
Pesan yang muncul ketika visitor telah melakukan sign up.Background Color
Warna dari kotak.Font Color
Warna dari tulisan.Logo
Biarkan default saja.Header unit
Kasih centang aja disini.
Setelahnya, klik tombol Create dan selesai.

Facebook akan menentukan penempatan tombol CTA Email Newsletter di Instant Articles ini secara otomatis, jadi kamu nggak bisa ngatur letaknya dimana, okay. Ada dua pilihan peletakan:
- Header Unit
Versi yang lebih kecil, muncul tepat dibawah header. Hanya menampilkan headline (judul). Warna background pun hanya putih.

- Body Unit
Versi asli yang lebih besar, muncul di akhir tulisan dekat footer. Tampilannya sesuai dengan yang sudah disetting sebelumnya.

3. Tombol CTA Untuk Download Aplikasi
Buat yang satu ini maaf banget nggak bisa ngasih tutorial, karena saya bukan pembuat aplikasi. Karena untuk membuat unit CTA ini, kamu harus punya akun di Facebook Business dengan aplikasi yang sudah terdaftar dan terkonfigurasi untuk Android atau iOS. Nanti diupdate deh ya kalau saya udah punya. Entah kapan.4. Cara Melihat Laporan Unit CTA
Untuk melihat pergerakan insight dari hasil CTA yang dibuat, kamu tinggal klik tombol View di menuCall-To-Action Units tadi.
So that's it, tutorial membuat tombol CTA di Instant Articles. Share lah kalau sudah baca, biar naik pageview saya haha~



