
Salah satu masalah umum yang kerap ditemui oleh pengguna Blogger adalah sulitnya mengatur expires header (browser caching). Bukan sulit lagi, tapi emang nggak bisa. Berhubung Blogger itu produk Google, jadi status kita cuma nebeng dan nggak bisa mengaturnya sendiri.
Penejelasan Singkat Tentang Cache
Ketika pengungjung pertama kali membuka blog kamu, browser akan melakukan beberapa permintaan untuk men-download semua konten dari blog. Idealnya, semua file tadi disimpan di dalam cache browser si pengunjung. Agar ketika dia kembali mengunjungi blog kamu, semua file bisa langsung diambil dari cache browser. Ini jelas akan meringankan loading blog, karena browser nggak perlu terus-terusan request file-nya ke server. Seberapa lamanya cache tersebut disimpan di browser bisa kamu atur sendiri. Beberapa jenis file yang perlu diatur cache-nya antara lain:- Gambar: jpg, gif, png
- Favicon/ico
- Javascript
- CSS
Itu idealnya ya. Dan itu hanya bisa dilakukan di blog atau website yang memiliki hosting sendiri (self-hosted).
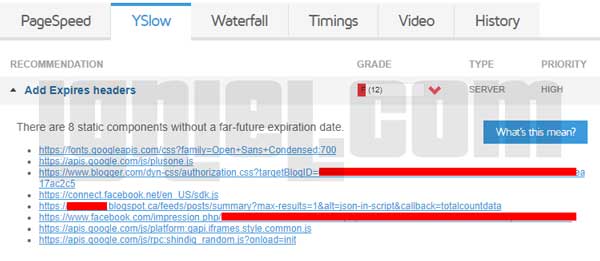
Karena ini Blogger, kamu NGGAK BISA atur expires header tersebut untuk mengontrol cache browser. Maka setiap kali pengunjung membuka blog kamu, browser akan langsung men-download ulang semua file langsung dari server. Maka waktu tempuh yang diperlukan untuk menampilkan halaman blog menjadi lebih lama. Salah satu faktor yang membuat score YSlow di GTmetrix nggak bisa dapet A (100%) kebanyakan ya karena masalah expires header ini.
But no worries. Kamu bisa pake script lazy load image untuk Blogger untuk mengatasi masalah expires header. Efek lainnya, page speed jadi meningkat dan loading blog jadi lebih cepat. Yuk langsung aja ke scriptnya.
Apa Itu Plugin Lazy Load?
Sebuah script yang akan menunda pemanggilan file sebelum dilakukannya aktifitas tertentu. Untuk script Lazy Load Gambar Blogger di artikel ini, pemanggilan file akan ditunda sebelum adanya aktifitas scroll halaman.Cara Memasang Script Lazy Load di Blogspot
- Masuk ke menu Theme, lalu pilih Edit HTML.
- Cari kode tag HTML image
<img>yang merupakan kode dari thumbnail blog. Di setiap template pasti berbeda, jadi saya contohkan kode thumbnail dari template saya. Buat kamu, cari sendiri ya kodenya. Pasti mirip-mirip.
<img expr:alt='data:post.title' expr:title='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 225, "225:170")'/> - Udah ketemu?
- Tambahkanclass='lazy'pada tag image-nya.
- Ubahexpr:srcmenjadiexpr:data-src.
- Tambahkansrcdan value-nya diisi dengandata:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=.
Sehingga hasil akhirnya menjadi seperti ini:
<img class='lazy' expr:alt='data:post.title' expr:title='data:post.title' expr:data-src='resizeImage(data:post.firstImageUrl, 225, "225:170")' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/> - Ini dia bagian utamanya, yaitu script Lazy Load Gambar untuk Blogger. Simpan kode ini SEBELUM / DIATAS
</body>.
<script type='text/javascript'>//<![CDATA[ function ignielLazyLoad(){eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('u B(){Y(v e=o.1r("B"),t=0;t<e.1q;t++)Q(e[t])&&(e[t].N=e[t].1p("1n-N"))}u Q(e){v t=e.1t();Z t.1x>=0&&t.1w>=0&&t.1v<=(y.1u||o.T.1m)&&t.1k<=(y.1c||o.T.1b)}v b=["\\r\\m\\m\\D\\G\\a\\f\\c\\M\\n\\p\\c\\a\\f\\a\\k","\\h\\f","\\r\\c\\c\\r\\l\\A\\D\\G\\a\\f\\c","\\g\\h\\r\\m","\\p\\l\\k\\h\\g\\g","\\V\\1a\\1e\\R\\h\\f\\c\\a\\f\\c\\M\\h\\r\\m\\a\\m","\\w\\p\\a\\1l\\p\\c\\k\\n\\l\\c","\\r","\\1f\\w\\a\\k\\L\\1j\\a\\g\\a\\l\\c\\h\\k\\W\\g\\g","\\g\\a\\f\\q\\c\\A","\\w\\p\\a\\k\\W\\q\\a\\f\\c","\\c\\a\\p\\c","\\m\\h\\l\\w\\F\\a\\f\\c\\D\\g\\a\\F\\a\\f\\c","\\1i\\h\\m\\L","\\l\\g\\n\\l\\1g","\\p\\l\\k\\h\\g\\g\\1h\\h\\J","\\c\\h\\J","\\q\\a\\c\\S\\h\\w\\f\\m\\n\\f\\q\\R\\g\\n\\a\\f\\c\\1z\\a\\l\\c","\\A\\k\\a\\X","\\a\\1y\\a\\l","\\q\\a\\c\\D\\g\\a\\F\\a\\f\\c\\S\\L\\1F\\m","\\p\\l\\k\\h\\g\\g\\U\\a\\n\\q\\A\\c","\\n\\f\\f\\a\\k\\U\\a\\n\\q\\A\\c","\\J\\k\\a\\G\\a\\f\\c\\V\\a\\X\\r\\w\\g\\c","\\n\\c\\a\\F"];u I(d,j){y[b[0]]?y[b[0]](d,j):y[b[2]](b[1]+d,j)}I(b[3],B),I(b[4],B),o[b[0]](b[5],u(){b[6];Y(v d=o[b[8]](b[7]),j=d[b[9]],s=/1D|1B/i[b[11]](1G[b[10]])?o[b[12]]:o[b[13]],C=u(d,j,s,C){Z(d/=C/2)<1?s/2*d*d*d+j:s/2*((d-=2)*d*d+2)+j};j--;){d[b[1C]](j)[b[0]](b[14],u(d){v j,E=s[b[15]],x=o[b[1A]](/[^#]+$/[b[19]](1H[b[18]])[0])[b[17]]()[b[16]],z=s[b[1d]]-y[b[1s]],O=z>E+x?x:z-E,K=1o,H=u(d){j=j||d;v x=d-j,z=C(x,E,O,K);s[b[15]]=z,K>x&&P(H)};P(H),d[b[1E]]()})}});',62,106,'||||||||||x65|_0x1b5d|x74|_0xdd48x2||x6E|x6C|x6F||_0xdd48x3|x72|x63|x64|x69|document|x73|x67|x61|_0xdd48x4||function|var|x75|_0xdd48x7|window|_0xdd48x8|x68|lazy|_0xdd48x5|x45|_0xdd48x6|x6D|x76|_0xdd48xb|registerListener|x70|_0xdd48xa|x79|x4C|src|_0xdd48x9|requestAnimationFrame|isInViewport|x43|x42|documentElement|x48|x44|x41|x66|for|return|||||||||||x4F|clientWidth|innerWidth|21|x4D|x71|x6B|x54|x62|x53|left|x20|clientHeight|data|900|getAttribute|length|getElementsByClassName|22|getBoundingClientRect|innerHeight|top|right|bottom|x78|x52|20|trident|24|firefox|23|x49|navigator|this'.split('|'),0,{}));} eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('j 4=["\\7\\9\\9\\e\\d\\a\\b\\8\\i\\g\\h\\8\\a\\b\\a\\k","\\f\\c\\7\\9","\\7\\8\\8\\7\\m\\l\\e\\d\\a\\b\\8","\\c\\b\\f\\c\\7\\9"];5[4[0]]?5[4[0]](4[1],6,!1):5[4[2]]?5[4[2]](4[1],6):5[4[3]]=6;5[4[0]]?5[4[0]](4[1],6,!1):5[4[2]]?5[4[2]](4[1],6):5[4[3]]=6;',23,23,'||||_0xdfb4|window|ignielLazyLoad|x61|x74|x64|x65|x6E|x6F|x76|x45|x6C|x69|x73|x4C|var|x72|x68|x63'.split('|'),0,{})); //]]></script> - Setelah selesai, klik tombol Save theme.
Nggak melulu harus gambar thumbnail aja. Di bagian lain pun, selama itu kode tag image
<img>, bisa ditambahkan kok.Cek lagi nilai page speed kamu di GTmetrix dan periksa di bagian YSlow. Semoga masalah di bagian Add Expires header bisa teratasi dengan plugin Lazy Load Blogspot ini.
Kok Gambarnya Jadi Blank Kalau di GTmetrix?
Iya, emang kaya gitu. Seperti yang udah dijelasin diatas, pemanggilan gambar ditunda sebelum ada aktifitas scroll. Berhubung GTmetrix nggak melakukan aktifitas scroll ketika pengecekan halaman, maka gambarnya masih blank.Kok Nilai YSlow di Bagian Add Expires header-nya Masih Belum Dapat A?
Ayo...cek lagi masalah disana apa. Dan inget lagi ini artikel soal apa.Ini script Lazy Load untuk gambar, bukan untuk lainnya. Jadi masalah yang muncul disana hanya tersisa soal Javascript, CSS, font, dsb. KECUALI SOAL GAMBAR, karena gambar sudah teratasi oleh script diatas.

Dicek lagi, link yang menyebabkan masalah expires header diatas BUKAN link gambar, kan? Karena masalah gambar sudah teratasi.
Soal masalah yang lainnya semoga bisa dibahas di artikel berikutnya. Silakan kasih komen pake akun asli kalau masih ada yang kurang paham.





















































