 Klo bahasa kerennya sih Auto Generate Short URL. Klo kamu perhatiin, di setiap bagian bawah judul postingan blog ini ada sebuah URL yang cukup pendek. URL itu merupakan "jalan pintas" menuju ke postingan blog ini. Itulah yang disebut short URL. Misalnya kamu punya postingan yang beralamat di http://www.domain.com/2016/07/ini-judul-postingan-yang-sangat-panjang-sekali.html, ketika pake short URL, alamatnya berubah menjadi http://goo.gl/xYz.
Klo bahasa kerennya sih Auto Generate Short URL. Klo kamu perhatiin, di setiap bagian bawah judul postingan blog ini ada sebuah URL yang cukup pendek. URL itu merupakan "jalan pintas" menuju ke postingan blog ini. Itulah yang disebut short URL. Misalnya kamu punya postingan yang beralamat di http://www.domain.com/2016/07/ini-judul-postingan-yang-sangat-panjang-sekali.html, ketika pake short URL, alamatnya berubah menjadi http://goo.gl/xYz.Kenapa mesti pake short URL dari Google? Yah, namanya juga Google. Klo Google sudah menyediakan, ngapain pake yang lain? LOL kidding, selera aja sih. Klo mau pake bit.ly, tinyurl, atau yang lain juga boleh.
Bedanya, short URL di blog ini otomatis ter-generate. Saya gak pernah sengaja memendekkan setiap URL ke http://goo.gl. Dia benar-benar akan tercipta otomatis begitu postingan baru dibuat. Lumayan menghemat waktu kan? Make your life easier.

Sebenarnya kamu bisa bikin shortener URL menggunakan domain sendiri, contoh domain.com/mUyhz. Tapi saya gak bahas itu, agar blogger yang belum pake domain sendiri pun bisa coba.
Apa aja kelebihan pake short URL otomatis?
- Alamat postingan lebih gampang diingat.
- Gampang di copy-paste, jadi lebih shareable.
- Terlihat lebih simple.
- Yang pasti otomatis, gak usah ribet memendekkan sendiri.
Oke, langsung ke tutorial ya.
Pertama: Dapatkan Google Shortener API Key
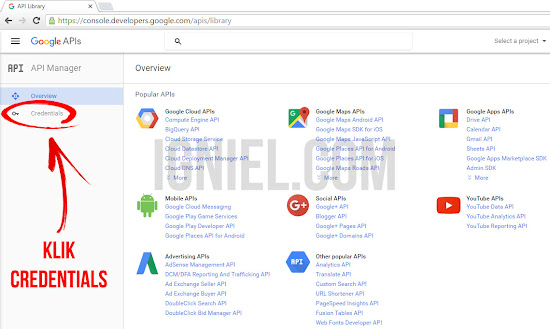
- Buka Google API Library. Pastikan kamu punya akun Google ya. Kemudian klik Credentials.

- Muncul form create project. Isi sesuai keinginan. Kemudian klik button Create.

- Klik Overview.

- Lihat di bagian "Other popular APIs". Klik URL Shortener API.

- Klik Enable.

- Setelahnya, akan ada tulisan "This API is enabled, but you can't use it in your project until you create credentials. Click "Go to Credentials" to do this now (strongly recommended)." Klik aja buttonnya.

- Isikan seperti ini:
- Which API are you using? Pilih URL Shortener API.
- Where will you be calling the API form? Pilih Web browser (Javascript).
- What data will you be accessing? Pilih Public data.

- Muncul form lain. Isikan seperti ini:
- Name. Tulis sesuai keinginan.
- Accept requests from these HTTP referrers (web sites). Isikan alamat blog kamu.

- Muncul form lain menandakan pembuatan API sukses! Catat kode API nya ya. Jika sudah, klik button Done.

Kedua: Settingan Pada Blogger
- Simpan kode CSS ini sebelum
]]></b:skin>atau</style>. Catatan, ini style yang dipakai pada blog Igniel. Kamu bisa ubah sesuai keinginan.
.shorten-box {float:right; font-size:15px;padding: 5px 6px;background: #008c5f;color:#fff;border: 1px solid;border-radius: 3px;border-radius:3px;} .shorten-text {display:inline-block;position: relative;margin-right:8px;} #output{display:inline-block;} .output{display:inline-block;monospace;white-space:initial;word-spacing:normal;word-break:normal;hyphens:none;color:#000;cursor:pointer;background:#fff;border-radius:3px;line-height:1;padding:2px 5px;margin:0;box-shadow: inset 0px 0px 1px rgba(0,0,0,.0.8); } .output:focus,.output:active{outline:none} - Menyimpan output kode, alias tempat tampilnya short URL. Sebenarnya ini bisa ditaruh dimana aja, asal masih dalam kolom body postingan. Saya contohkan, output akan disimpan di bawah postingan.
- Cari kode<b:includable id='post' var='post'>
- Scroll kebawah, cari kode ini atau yang mirip seperti ini.
<data:post.body/>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Simpan kode ini dibawah</div>
<b:if cond='data:blog.pageType == "item"'> <div class='shorten-box'> <input expr:value='data:post.url' id='longurl' name='url' type='hidden'/> <div class='shorten-text'>Short URL:</div> <div id='output'/> <div class='clear'/> </div> </b:if> - Simpan kode ini sebelum
</body>. Ganti kode XXXKODEAPIXXX dengan kode API kamu sendiri.
<b:if cond='data:blog.pageType == "item"'> <script> //<![CDATA[ (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/client.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); function makeShort() { var longUrl = document.getElementById("longurl").value; var request = gapi.client.urlshortener.url.insert({ 'resource': { 'longUrl': longUrl } }); request.execute(function(response) { if (response.id != null) { str = ""; str += "<div class='output' contenteditable='true' onClick='document.execCommand("selectAll",false,null)' title='Click and CTRL+C'>" + response.id + "</div>"; document.getElementById("output").innerHTML = str; } else { alert("ERROR: creating short url n" + response.error); } }); } function load() { gapi.client.setApiKey('XXXKODEAPIXXX'); gapi.client.load('urlshortener', 'v1', function() { document.getElementById("output").innerHTML = makeShort(); }); } window.onload = load; //]]> </script> </b:if> - Terakhir, jangan lupa Save Template.
Selesai. Sekarang kamu gak usah cape-cape memendekkan URL untuk setiap postingan karena dia akan otomatis ter-generate.









