
Cara ganti warna address bar browser supaya sama seperti warna blog adalah tutorial sederhana tapi krusial, terutama buat yang super perfeksionis soal desain blog.
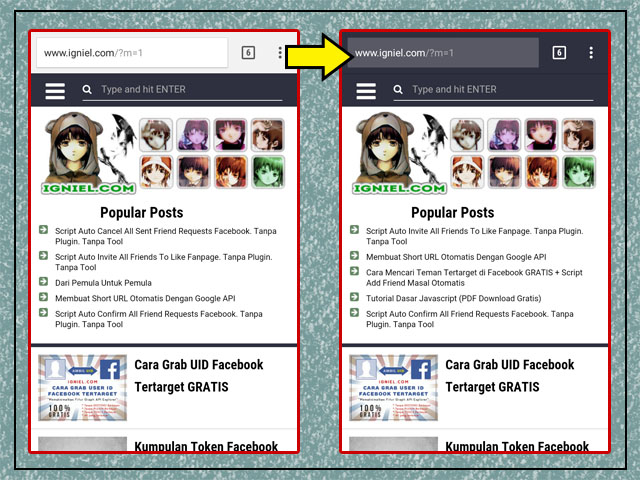
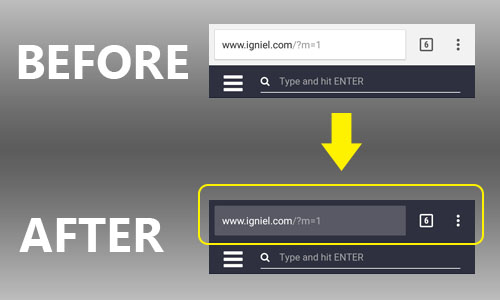
Pernah liat gak, ketika buka sebuah web atau blog di handphone, warna address bar dari browser yang kamu pakai berubah mengikuti warna blognya? Sepele memang. Tapi jangan salah, ini bisa bikin pengunjung agak terpukau loh. Karena address bar yang biasanya berwarna putih, malah berubah ketika dia buka blog kamu.

Cara Mengubah Warna Address Bar Browser di Android dan iPhone
Untuk mengubah warna address bar browser di Android dan iPhone, caranya gampang kok. Cukup tambah beberapa baris kode saja di pengaturan template HTML blog kamu.
- Masuk ke dashboard Blogger
- Pilih Theme (Tema)
- Pilih Edit HTML
- Salin kode di bawah ini lalu tempatkan tepat DI BAWAH
<head> - Terakhir jangan lupa Save
<!-- Warna untuk Chrome, Firefox OS, Opera dan Vivaldi -->
<meta content='#2f303f' name='theme-color'/>
<!-- Warna untuk Windows Phone -->
<meta content='#2f303f' name='msapplication-navbutton-color'/>
<!-- Warna untuk iOS Safari -->
<meta content='yes' name='apple-mobile-web-app-capable'/>
<meta content='#2f303f' name='apple-mobile-web-app-status-bar-style'/>Ganti kode warna yang ditandai sesuai keinginan.
Silakan coba sendiri dan buktikan apakah warna address bar dari browser sukses terganti atau belum.
Itu dia tutorial tentang cara mengubah warna address bar browser agar sama seperti blog. Tinggalkan komen dan share artikel ini jika bermanfaat.









